eslint & prettier 본문
반응형

린터와 포멧터 적용 이유
혼자하는 개발이라면 상관 없지만, 대부분의 개발은 타 개발자와 협업을 통해 진행하게 된다.
허나 각기 코드를 작성하는 방식이나 습관들이 다르기 때문에,
통일성이 떨어질 뿐더러 읽는데도 시간이 오래걸릴 수밖에 없게 된다.
이를 해결하기 위해 등장한 것이 린터와 포멧터.
그리고 린터 중에서는 eslint , 포멧터 중에서는 prettier가 대표적이라
이 둘은 NestJS에도 포함되어 있다.
린터
eslint 는 수많은 린터 중에 하나로, 코드 작성 규칙을 설정할 수 있는 기능을 제공해준다.
예를 들어, import 순서 / 느슨한 동등 연산자 '==' 금지 등이 설정 가능하다.
간단히 얘기하면, 린터는 일관성 있는 코드의 퀄리티를 보장하는 것을 돕는다고 볼 수 있다.

eslint 는 위와 같은 구조를 띄고 있다.
코드를 작성하다가, eslint 규칙과 맞지 않아 빨간 줄이 생길 수 있다.
원하지 않는 규칙이라면 rules 에 off로 추가하여 비활성화가 가능하다.
포멧터
prettier 는 수많은 포멧터 중 하나로, 코드 자체를 어떻게 보여줄 것인가 하는 기능을 제공해준다.
예를 들어. 띄어쓰기 / 줄 갈이 등 시각적인 요소들을 설정할 수 있다.
간단히 얘기하면, 포멧터는 코드를 통일되도록 도와준다고 볼 수 있다.

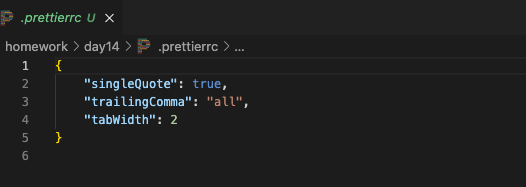
prettier 는 위와 같은 모습을 하고 있다.
따옴표는 몇개를 기본으로 할 것인지, 탭 간격은 몇으로 둘 것인지 추가한다면
prettier 적용 시 코드를 원하는 모습으로 보이게 할 수 있다.
반응형
'개발 > nest.js' 카테고리의 다른 글
| nestJS - MySQL과의 연동 (0) | 2023.02.01 |
|---|---|
| typeScript Generic / Utility (1) | 2023.01.31 |
| TypeScript - decorator / public & private & protected & readonly (0) | 2023.01.28 |
| 느슨한결합(loose-coupling)& 의존성주입(DI) (0) | 2023.01.27 |
| nest.js - class 기초 / OOP / MVC 패턴 (0) | 2023.01.26 |
Comments



