nest.js - class 기초 / OOP / MVC 패턴 본문
Class-and-OOP
Class
class 란 물건을 만드는 설명서와 같은 역할을 한다.
ex) class 붕어빵 { 만드는 방법 } => new 붕어빵()
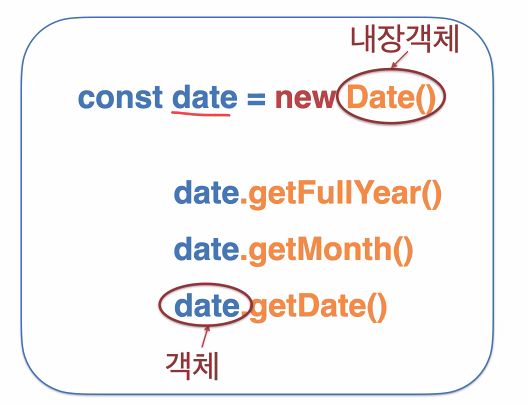
ex) class Date { getFullYear(){ }, getMonth(){ }... } => new Date
이렇게 만들어진 new Date 는 내장객체로써 아래와 같이 활용할 수 있다.

객체지향프로그래밍(OOP) = 객체를 활용하여 프로그래밍하는 것을 의미
각각의 함수로 구분하여 활용할 수도 있지만, 함수의 수가 많아지면 관리하기 어렵다는 측면이 있다.
따라서, 관련성이 있는 함수의 경우는 class 객체로 한데 묶어 관리해주는 것이 용이하다.
Class 예시
class 를 활용한 속성값이 다른 객체 둘 생성하기
// class 에서는 'let,const'와 같은 변수 정의 / function 을 사용하지 않는다.
// 아래 코드 'class Monster'는 monster1,2 를 만들기 위한 설명서로 볼 수 있다.
class Monster {
power = 10
constructor(qqq){ // constructor 생성자
this.power = qqq // this는 호출하는 객체 자신
}
attack = () => {
console.log("공격하자!_!")
console.log("내 공격력은" + this.power + "야!")
}
run = () => {
console.log("도망가자!_!")
}
}
// 객체(인스턴스) 설명서
const mymonster1 = new Monster(20)
mymonster1.attack() // 공격하자!_! 내 공격력은20야!
mymonster1.run() // 도망가자!_!
const mymonster2 = new Monster(50)
mymonster2.attack() // 공격하자!_! 내 공격력은50야!
mymonster2.run() // 도망가자!_!
extends & super
class 는 'extends'를 통해 상속이 가능하다.
상속한 객체는 자신의 함수를 사용하게 되며 상속된 부모 class 내 동일한 함수는 무시되게 되는데, 이를 오버라이딩이라고 한다.
반대로 'super'를 통해 하위 class 에서 부모 class에 매개변수를 전달할 수 있다.
예시
class Monster {
constructor(qqq){ // constructor 생성자
this.power = qqq
}
attack = () => {
console.log("공격하자!_!")
console.log("내 공격력은" + this.power + "야!")
}
run = () => {
console.log("도망가자!_!") // 생략된 부모 요소
}
}
class 공중몬스터 extends Monster { // extends 를 통한 상속
constructor(aaa){
super(aaa + 1) // super 를 통한 상위요소에 전달 // 이떄, aaa가 전달되어 공격력 1상승
}
run = () => {
console.log("날아서 도망가자 @_@")
}
}
class 지상몬스터 extends Monster {
constructor(bbb){
super(bbb)
}
run = () => {
console.log("뛰어서 도망가자 @_@")
}
}
// 객체(인스턴스) 설명서
const mymonster1 = new 공중몬스터(20)
mymonster1.attack() // 전달받은 super로 공격력 1증가
mymonster1.run()
// 공격하자!_! 내 공격력은21야! 날아서 도망가자 @_@ // 상속된 extends 가 나타남
const mymonster2 = new 지상몬스터(50)
mymonster2.attack()
mymonster2.run()
// 공격하자!_! 내 공격력은50야! 날아서 도망가자 @_@
strategy (전략 패턴)
상속과 전략패턴 차이점 이해 ('extends'를 통한 직접 바꾸기 || 간접 바꾸기)
// 전략 패턴의 예시
class 공중부품 {
run = () => {
console.log("날아서 도망가자 #_#") // 전략 패턴
}
}
class 지상부품 {
run = () => {
console.log("뛰어서 도망가자 #_#")
}
}
class Monster {
power = 10
부품;
constructor(qqq){ // constructor 생성자
this.부품 = qqq // this.부품 = new 지상부품()
}
attack = () => {
console.log("공격하자!_!")
console.log("내 공격력은" + this.power + "야!")
}
run = () => {
this.부품.run() // 전략 패턴이 들어가게 됨 // 호출하는 객체 === this
}
}
const mymonster1 = new Monster(new 공중부품())
mymonster1.attack()
mymonster1.run()
// 공격하자!_! 내 공격력은10야! 날아서 도망가자 #_#
const mymonster2 = new Monster(new 지상부품())
mymonster2.attack()
mymonster2.run()
// 공격하자!_! 내 공격력은10야! 날아서 도망가자 #_#
express 내에서의 class 활용
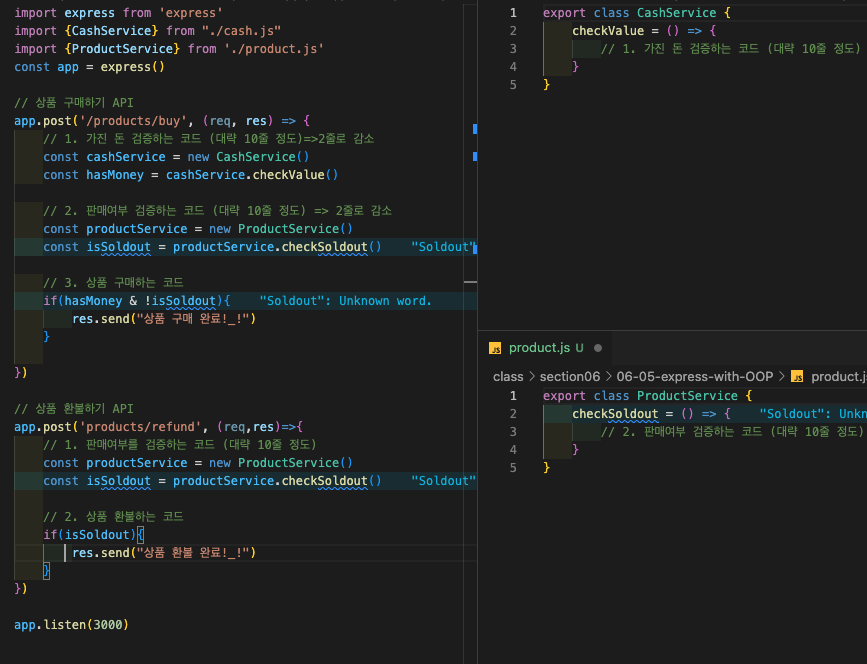
class는 express 에서 API를 구현할 때 아래와 같은 활용할 수 있다.
비슷하게 작동하는 코드들을 한데 묶어 필요할 때 사용하는 방식.

MVC 패턴 (Models / Views / Controllers)
https://developer.mozilla.org/ko/docs/Glossary/MVC
MVC 는 개발자가 데이터흐름을 tree-leaf 구조로 쉽게 파악할 수 있는 디자인 패턴이다.
각각의 데이터를 마치 객체처럼 다루기 때문에, 함수들을 필요할 때 사용하는 것이 가능하다.
또한, MVC는 각각의 중요 덩어리를 분리하여 파악하기 쉽고 효율적이라는 장점을 가진다.
Nest.js 의 전개과정과 많이 닮아있다고 하니 눈에 익혀둘 필요가 있다.
Models 은 포함해야 할 데이터(포멧)가 무엇인지 정의한다.
지난 Rest-API에 관한 실습을 할 때, 스키마를 정의하는 것과 같은 맥락이고,
비지니스 로직(자주 사용하는 소스 코드)을 관리하는 역할을 맡는다.
Views 는 사용자에게 화면을 보여주는 방식을 정의한다.
단, 현재 백엔드에서는 사용하고 있지 않다.
Controllers 는 사용자의 요청으로 부터 응답하는 역할을 맡는다.
거시적이며 포괄적인 변수 및 함수들의 집합체라고 볼 수 있으며,
받아진 요청에 따라 명령을 모델과 뷰 부분으로 라우팅한다.
데이터와 사용자를 잇는 연결고리라고 보면 편할 것 같다.
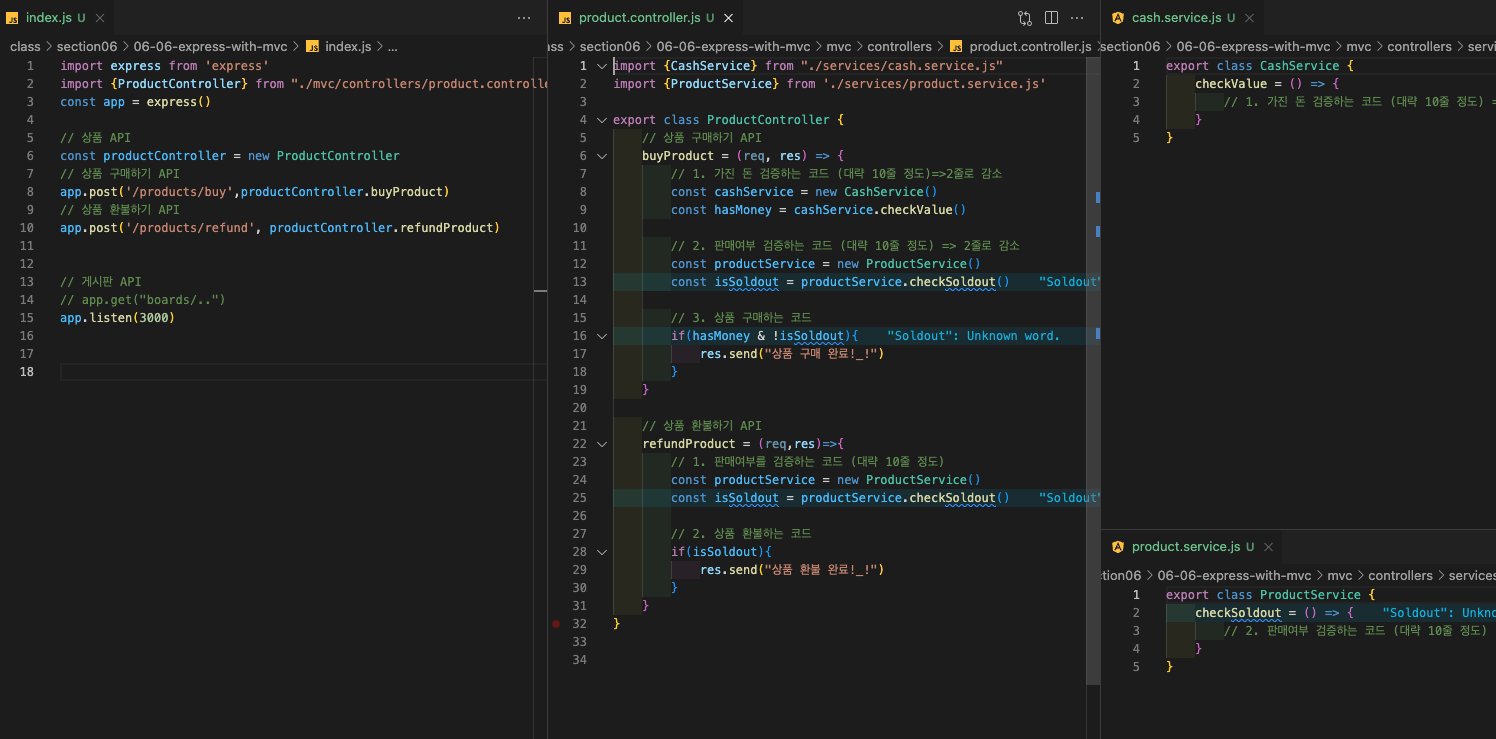
MVC 패턴을 활용하여 실습에 적용한 방식

위 사진은 좌측부터 modules, controllers, service 의 구조를 띄고 있으며, 각각 파일의 역할이 부여되어 보기에 편하다.
** 늘 번잡했던 index.js가 깔끔해져 놀라울 따름이다.
'개발 > nest.js' 카테고리의 다른 글
| nestJS - MySQL과의 연동 (0) | 2023.02.01 |
|---|---|
| typeScript Generic / Utility (1) | 2023.01.31 |
| eslint & prettier (0) | 2023.01.30 |
| TypeScript - decorator / public & private & protected & readonly (0) | 2023.01.28 |
| 느슨한결합(loose-coupling)& 의존성주입(DI) (0) | 2023.01.27 |



