TypeScript - decorator / public & private & protected & readonly 본문
개발/nest.js
TypeScript - decorator / public & private & protected & readonly
자전하는명왕성 2023. 1. 28. 00:20반응형
decorator
데코레이터는 구조를 수정하지 않고 기존 객체에 새로운 기능을 추가할 수 있도록 하는 디자인 패턴이다.
일반적으로 데코레이터는 함수의 정의 전에 호출되며, 함수를 인수로 얻고 새로운 함수를 돌려주는 구조다.
(어찌보면 고차함수 | 콜백함수와 비슷한 느낌이다.)
정리하자면, 데코레이터는 코드를 꾸며주며, 타입스크립트에서는 그 기능을 함수로 나타내는 것.
@(골뱅이)로 표현되며, 그 안에는 메소드 / 프로퍼티 / 파라미터 / 클래스가 들어갈 수 있다.
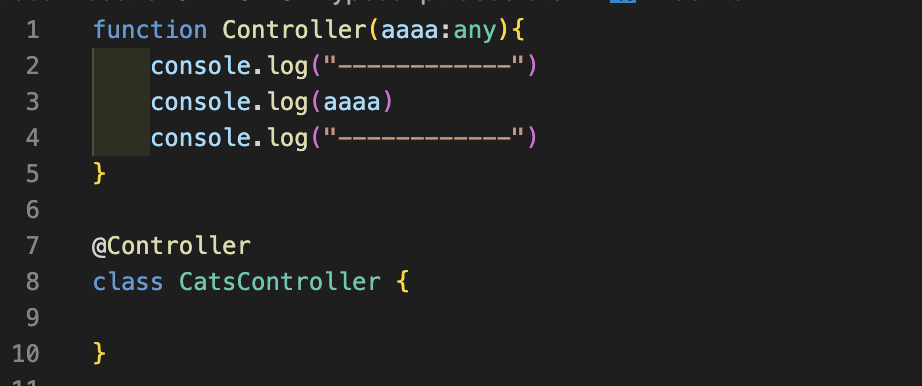
데코레이터 작성 예시

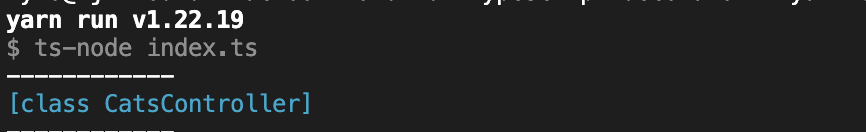
데코레이터 콘솔 결과

CatController 클래스 위에 데코레이터 Controller 가 작성된 모습.
CatController 클래스가 함수의 매개변수로 받아져서
함수 Control 내부에서 사용됨으로, Controller 데코레이터가 사실은 함수였다는 것을 알 수 있다.
*구조가 매우 특이하니, 추가적인 공부를 하게 되면 추가한다.
public / private / protected / readonly / private readonly
클래스를 다루는 것에 대해 정의하는 방식에 관련된 용어.
constructor 의 매개변수 앞에 작성해 줌으로써 활용이 가능하다. ex) public power (*power 는 매개변수)
- public - 클래스 내부뿐만 아니라 클래스 밖에서도 사용 가능
- private - 해당 클래스 내에만 사용이 가능하며, 자식 클래스에도 접근 및 수정이 불가
- protected -해당 클래스 내부와 자식 클래스까지는 접근 및 수정이 가능하며, 밖에서는 접근 및 수정 불가
- readonly - read-only 그 말마따나 읽기전용으로 접근은 모두 가능하나, 값은 변경 불가
- private-readonly - 읽기 전용으로 해당 클래스 내부에서만 접근 가능하고, 자식&밖에서는 접근 불가
반응형
'개발 > nest.js' 카테고리의 다른 글
| nestJS - MySQL과의 연동 (0) | 2023.02.01 |
|---|---|
| typeScript Generic / Utility (1) | 2023.01.31 |
| eslint & prettier (0) | 2023.01.30 |
| 느슨한결합(loose-coupling)& 의존성주입(DI) (0) | 2023.01.27 |
| nest.js - class 기초 / OOP / MVC 패턴 (0) | 2023.01.26 |
Comments



