css - 그리드 / 반응형 웹 본문
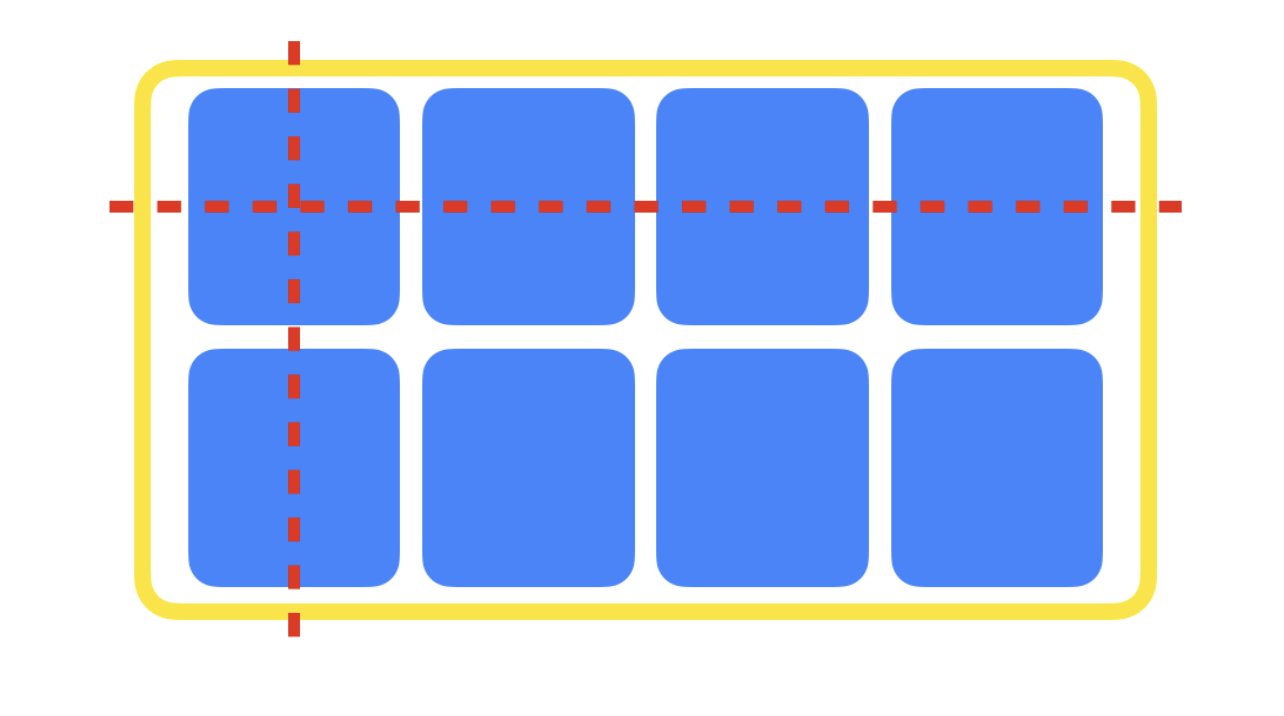
그리드
이전에 배웠던 것과 같이, flex와 상황에 따라 혼용해서 사용
disflay : grid => grid container로 변함
2차원적 구조를 가지며 row와 column의 배치방향을 동시에 설정할 수 있음

gird-template-rows
gird의 행의 개수 및 크기를 지정할 수 있음
gird-template-rows : 1fr 2fr 200px => 행 3개 / 간격은 1fr, 2fr
fr
fraction(분수)의 약자, gird-template에서 사용할 수 있는 비율 단위
repeat(a,b)
b규격의 grid-template을 a개 생성
gird-template-columns : repeat(4, 1ft) === gird-template-columns : 1fr 1fr 1fr 1fr)
gird-template-rows : repeat(2, 1fr 200px) === gird-template-rows : 1fr 200px 1fr 200px
grid-gap : 각 그리드마다의 간격을 부여
gird-column : 1 / 3 == 1번째 column에서 3칸을 채움 (시작점 / 종료점)
flex와 gird의 차이점
flex : 비교적 작은 단위의 레이아웃 구성에 적합 / 작업 유동성이 높기 때문에, 디자인이나 기획이 확실하게 잡히지 않아 변경 가능성이 있는 경우에 적합
grid : 큰 규모의 레이아웃 구성에 적합 / 레이아웃 구조가 확실하게 잡혀있는 경우, 효율적으로 디자인을 구현할 수 있음
* 단, 그리드는 상대적으로 최신 기술이기 때문에 모든 브라우저에서 지원하지는 않음
반응형 웹
웹을 보는 기기에 따라 다른 레이아웃을 보여주는 웹을 의미
미디어 쿼리
뷰포트의 너비에 따라 웹 사이트의 스타일 시트를 수정할 수 있음
예시 @media screen and (max-width:500px)
// 스크린의 viewport 너비가 500px 이하일 경우 // 적용시킬 스타일 시트
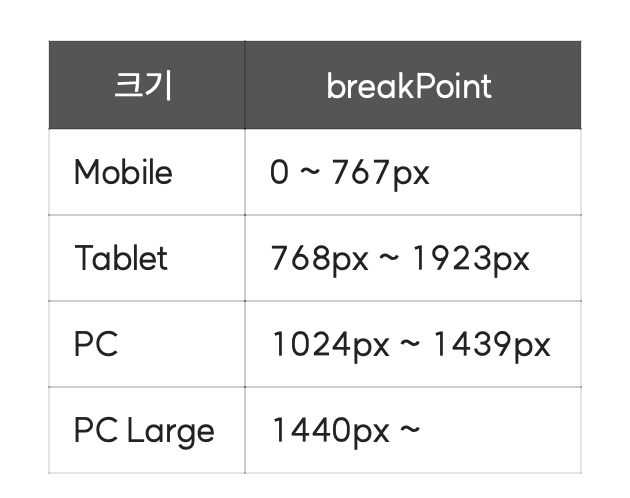
breakPoint
viewport : 웹 사이트의 내용만 보여주는 부분
breakPoint : 반응형 웹사이트 작업의 기준이 되는 중단점을 말함
가장 일반적인 breakPoint

* {
box-sizing: border-box;
}
.container {
background-color: red;
padding: 30px;
}
.contents {
color: white;
}
.contents::after {
content: "저는 PC입니다.";
}
/* pc 기본 설정 */
@media screen and (max-width:767px){
/* mobile */
.container {
background-color: blue;
}
.contents::after {
content: "저는 모바일입니다.";
}
}
@media screen and (min-width:768px) and (max-width:1023px){
/* tablet */
.container {
background-color: green;
}
.contents::after {
content: "저는 테블릿입니다.";
}
}이런 방식으로 각 디바이스 크기에 맞춰 나눠 미디어 쿼리를 작성하는 방식도 가능
반응형 웹 속성
max-width & max-height : 해당 요소의 최대 너비 or 최대 높이를 설정 <-> min-width
max() : 소괄호 안에 입력된 값 중 제일 높은 값을 속성값으로 출력하는 함수 height : max(320px, 20%) <-> min()
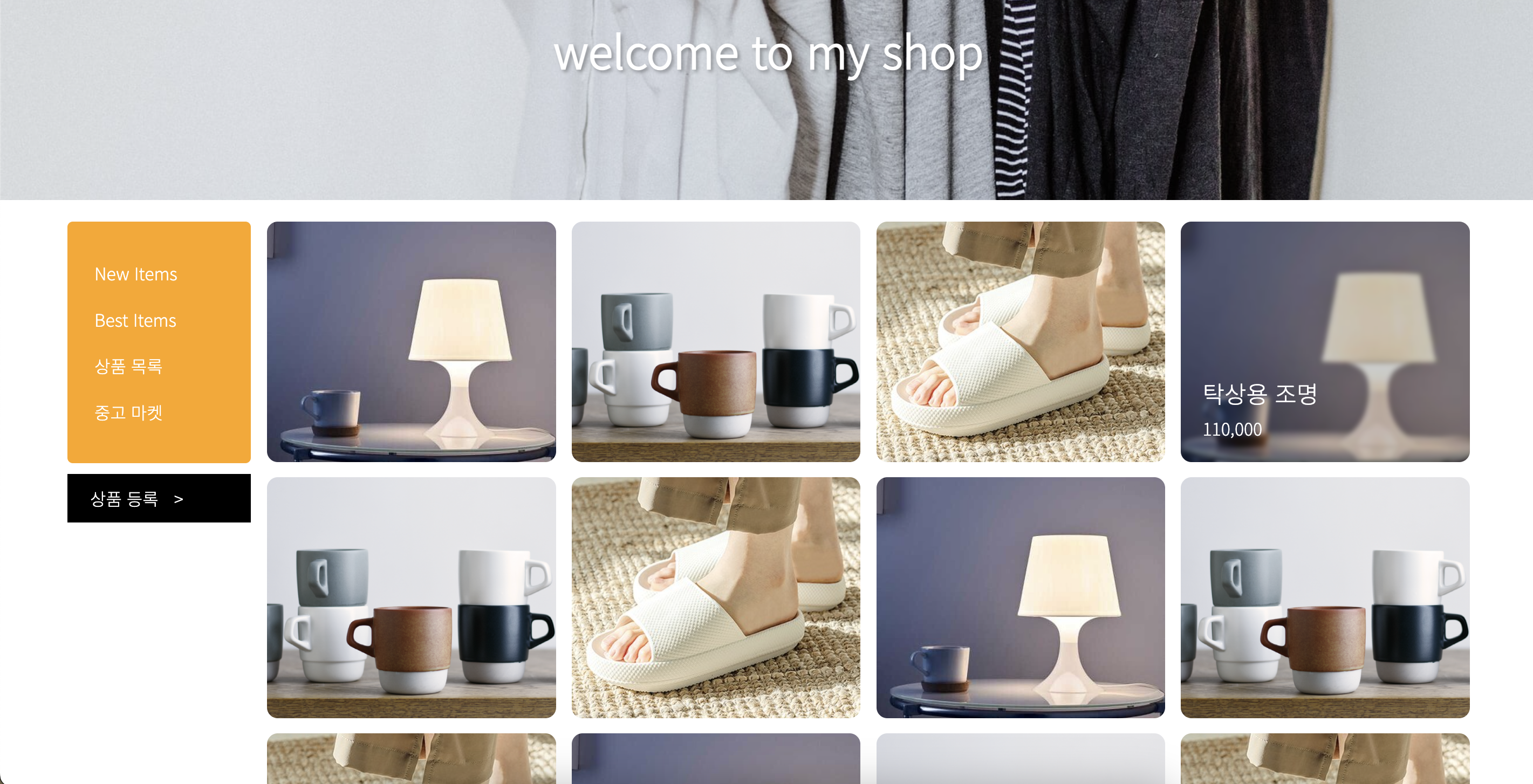
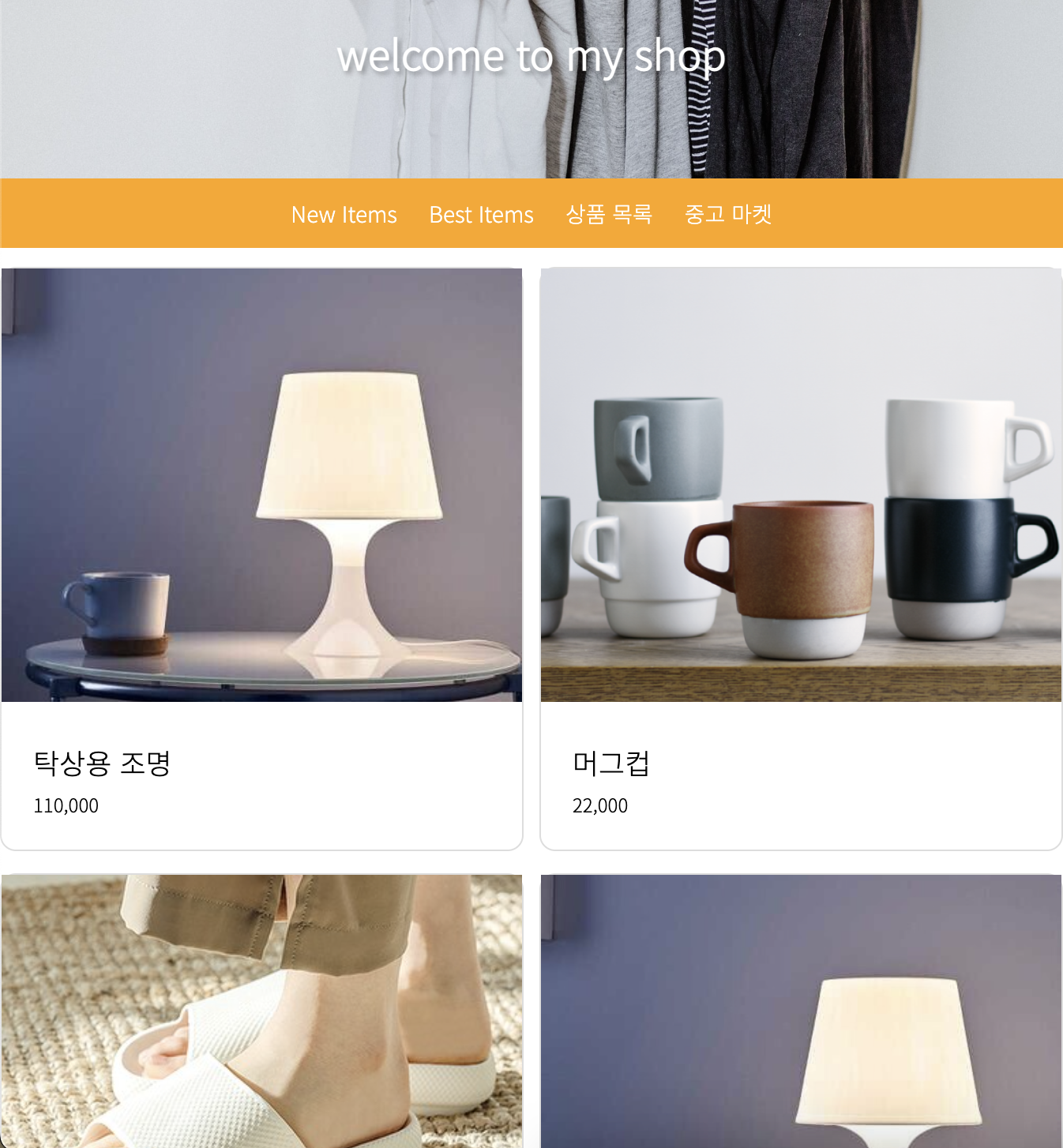
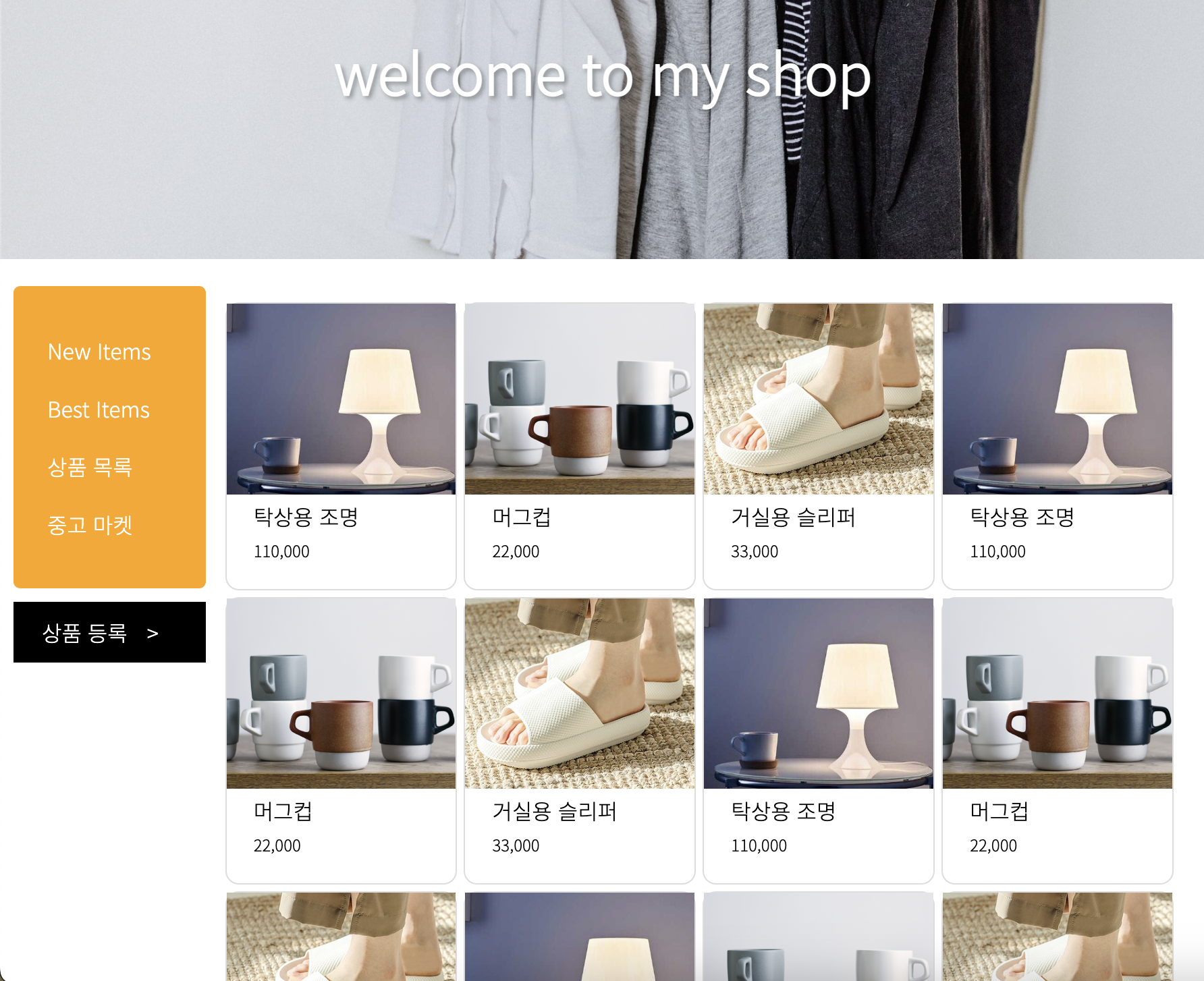
반응형 쇼핑몰 만들기 마무리

위와 같은 쇼핑몰 웹페이지를 만들었음
처음 작업하면서 배너와 아이템 부분을 각각 따로 작업했는데,
두 파일을 하나의 파일로 합치게 되는 과정에서 더 복잡해 보이는 것 같은 느낌을 받았음
breakPoint는 모바일을 위한 767px 이하 / 테블릿을 위한 1023px 이하를 기준으로 두었고


각 브레이크포인트에 맞춰, 모바일과 태블릿에서 각각의 화면이 보일 수 있도록 했음
'개발 > HTML CSS' 카테고리의 다른 글
| CSS - 반응형 웹페이지 / after : / 미디어쿼리 (0) | 2023.01.03 |
|---|---|
| 반응형 웹페이지 만들기 (진행상황 수정)- 닉슨 (0) | 2022.12.24 |
| CSS - transform / animation (0) | 2022.12.22 |
| css - cascading / background / transition (1) | 2022.12.21 |
| css - 정렬 (0) | 2022.12.21 |



