css - cascading / background / transition 본문
Cascading CSS 우선순위 적용원리
- 중요도
2, 구체성 (명시도)
/ 상속 < 전체 < 태그 < Class,가상 < ID
/ !important 강제로 명시도 끌어올리기 (거의 안씀) - 선언 순서
배경
그라데이션 - Background-image:linear-gradient(방향(to left), 시작색상, 종료색상)
Background-position 위치 지정 가능
Background-repeat 반복 / no-repeat
Backgorund-size 크기 지정 / cover 늘임 / contain 늘리되, 잘리지 않음
Background-attachment
백그라운드 단축 속성 (순서 중요)
Background : color image repeat position/size attachment
Object-fit : none 이미지의 원본을 그대로 보여주기
calc()
덧셈과 뺄셈의 경우, 앞뒤에 띄어쓰기 필요
Position
Relative 원래있던 자리를 기준으로 요소의 위치를 조정
Absolute 절대적인 좌표 부여
Fixed 스크롤과 무관하게 요소의 위치를 설정할 수 있음
Sticky 요소의 원래 위치에 있다가 스크롤이 내려가면 지정한 좌표에 고정
Transition
Transition-property 어떠한 속성에 적용할 것인지 지정 ex) color, transform
Transition-duration 걸리는 시간 지정 ex) 0.2s
Transition-timing-fuction 속도 패턴을 지정 ex) ease-in-out, linear
Transition-delay 요청을 받은 후 실제로 실행되기까지 기다려야하는 시간의 양을 지정
/ 단축 속성 transition : property duration timing-function delay
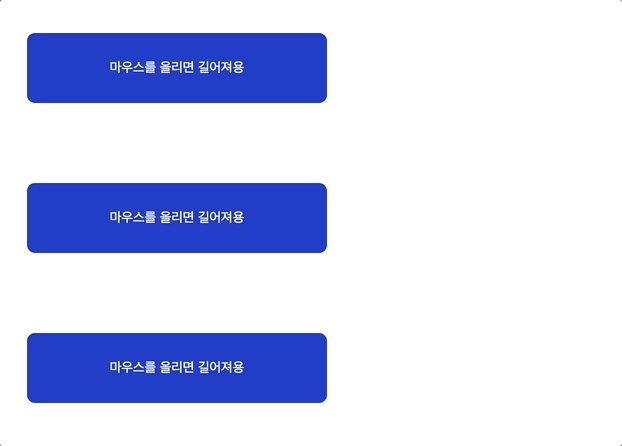
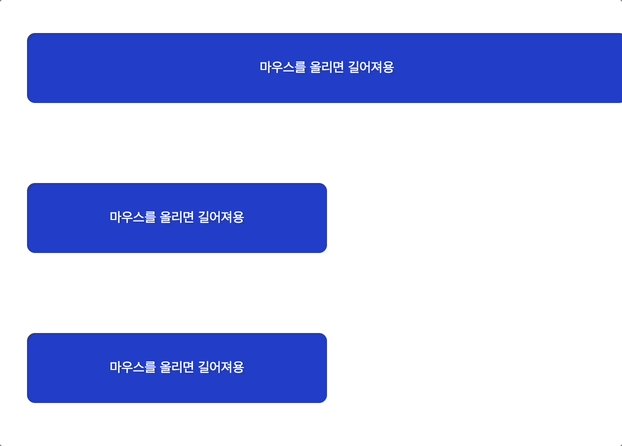
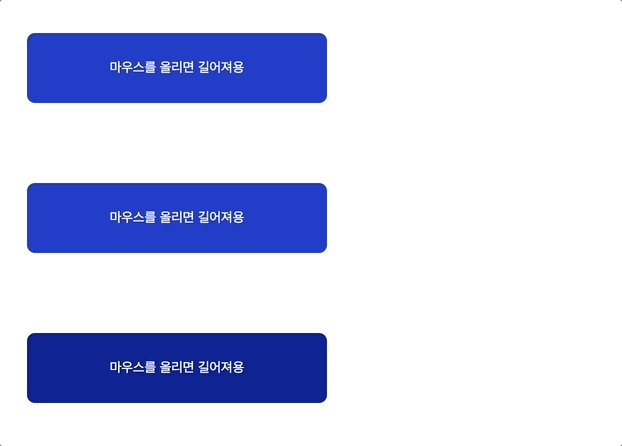
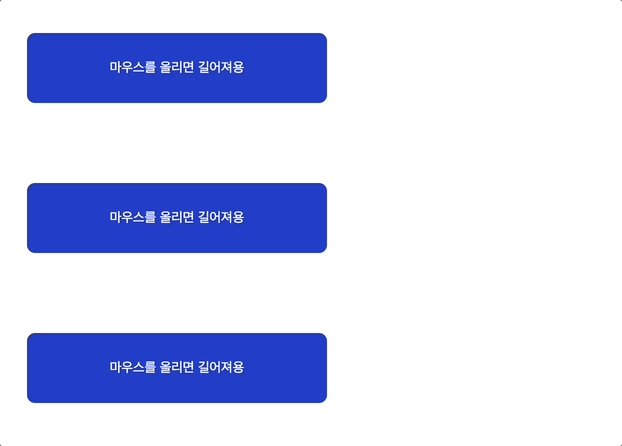
트랜지션을 사용해 팀원들과 함께 만든 스프린트
마우스를 올리면 길어지고 색이 바뀐다
<body>
<button>마우스를 올리면 길어져용</button>
<button class="btn2">마우스를 올리면 길어져용</button>
<button class="btn3">마우스를 올리면 길어져용</button>
</body>
--
* {
box-sizing: border-box;
}
body {
display: flex;
flex-direction: column;
}
button {
width: 300px;
height: 70px;
margin: 40px 25px;
background-color: #123ecf;
color: white;
border-radius: 8px;
border: none;
transition: all 0.5s ease-in-out;
}
button:hover {
width: 600px;
}
.btn2:hover {
background-color: #002398;
}
.btn3 {
transition: width 0.5s ease-in-out 0.5s;
}
.btn3:hover {
background-color: #002398;
}

'개발 > HTML CSS' 카테고리의 다른 글
| css - 그리드 / 반응형 웹 (0) | 2022.12.23 |
|---|---|
| CSS - transform / animation (0) | 2022.12.22 |
| css - 정렬 (0) | 2022.12.21 |
| css - 선택자(child, nth) / 정렬 (0) | 2022.12.21 |
| HTML - 기초지만 얕은 개념 (0) | 2022.12.21 |



