Cookie / Local storage & Session storage 본문
이번 포스팅은 지난 JWT 관련 포스팅과 이어지는 포스팅임을 밝힌다.
2023.01.30 - [코딩/알쓸코잡] - JWT (JSON Web Token)
Cookie
Cookie(=쿠키) 는 사실 프로그래머 공부를 하지 않았어도,
인터넷을 이용하는 사용자에게는 꽤 익숙하면서도 굳이 보고싶지 않은 이름이다.
프로그래머 공부를 하기 전 나 역시도 마찬가지였다.
오늘은 쿠키에 대해서 다뤄보는 시간을 가져본다.
쿠키는
- 사이트가 사용하고 있는 서버를 통해 클라이언트의 브라우저에 설치되는 정보 파일로,
- {key : value} 형식의 문자열의 형태를 띄며,
- 각 사용자의 고유 정보 식별을 하는 역할을 갖는다.
그런 이유로 클라이언트가 대략적인 정보를 가지고 있기 때문에,
이미 접속했던 사이트에서는 보다 빠르게 접속이 가능하면서도
누적되는 쿠키로 인해 네트워크 부하가 심화되기도 한다.
쿠키 인증 흐름

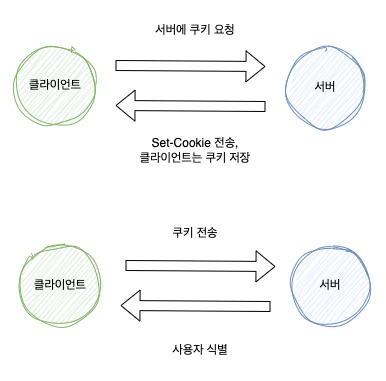
쿠키 인증 흐름은 다음과 같다.
1. 클라이언트가 서버에 쿠키를 요청함
2. 서버 응답 시 set-Cookie 전송함
3. 클라이언트는 쿠키를 받아 저장
4. 이후 클라이언트 요청 시, 요청 헤더에 저장된 쿠키 전송
5. 서버는 받은 쿠키를 바탕으로 어떤 사용자인지 식별
쿠키 인증 단점
쿠키 인증의 단점으로는
- 클라이언트 요청 시 '쿠키'로 응답하기 때문에 보안에 취약하고,
- 용량의 제한으로 많은 정보를 담을 수 없을뿐더러,
- 사이즈가 커질수록 네트워크 부하 또한 커질 수밖에 없다.
Web Strorage
local storage & session storage 전 알아두어야 할 웹스토리지 개념
웹 스토리지는
- 클라이언트에 데이터 저장이 가능한 새로운 자료구조로써
- 쿠키와 마찬가지로 {key:value}로 데이터를 저장하며
- local (영구 저장) / session (임시 저장)으로 구분이 가능하고
- 쿠키와는 달리 서버로 전송은 되지 않는다는 특징도 있다.
Local Strorage
로컬 스토리지는 앞서 얘기한 바와 같이 영구 저장의 속성을 가지므로,
- 브라우저나 컴퓨터를 재시작하더라도 데이터가 삭제되지 않는다.
- 도메인 단위로 구분되어 활용되며 {key-value} 형태로 저장하고,
- 모든 데이터를 문자열로 변환하여 저장한다는 특징을 가진다.
- 영구 저장의 특성 때문에 민감한 정보는 로컬 스토리지에 담지 않는 것이 좋다.
2023.01.04 - [코딩/JavaScript] - JS - todoList 복습 // 하위요소 / fetch, then, catch
해당 포스팅에서 JSON.stringify 로 로컬스토리지에 데이터를 저장하는 방식을 잠시 다루기도 했다.
Session Storage
세션 스토리지는 임시 저장의 속성을 가지며,
- 클라이언트의 민감한 인증 정보를 서버 측에서 저장 및 관리할 수 있으며(메모리 || DB),
- 세션 단위로 구분되어 활용(접속~종료까지)되며, 브라우저 || 탭을 종료 시 영구 삭제된다.
- 민감한 정보를 제어할 수도 있다.
- 쿠키가 달리 민감한 정보를 담지는 않으나, 해커가 세션 ID 를 탈취할 가능성이 있어 보안성이 높다곤 할 수 없다.
'개발 > 알쓸코잡' 카테고리의 다른 글
| 암호화 (단방향, 양방향) (0) | 2023.02.05 |
|---|---|
| Login process (0) | 2023.02.04 |
| JWT (JSON Web Token) (0) | 2023.01.30 |
| DB Schema & ERD (0) | 2023.01.26 |
| 원시자료형(primitive type) & 참조자료형(reference type) (0) | 2023.01.26 |



