원시자료형(primitive type) & 참조자료형(reference type) 본문
반응형
원시자료형과 참조자료형은 자료형에 대한 분류 기준이다.
둘은 비슷한 듯하나, 각기 다른 특징을 가지고 있다.
원시자료형
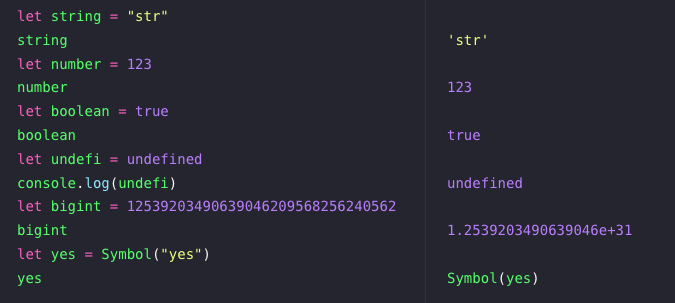
원시자료형은 객체가 아니며, 메소드를 가지지 않는 6가지 타입이다.
string / number / boolean(true & false) / undefined / bigint(너무 큰 수) / symbol(유일 식별자) / (null)
원시자료형의 특징은 변수 하나에 각 하나의 정보만 갖게 되는데(재할당하지 않는 이상),
그 이유는 옛 컴퓨터 메모리의 제한으로 여러가지 자료를 담기 힘들었기 때문이다. (때문에, '원시'자료형)

참조자료형
참조자료형은 배열과 객체, 함수가 대표적인데, 특징을 하나 가진다.
변수는 그 값 자체를 저장하는 것이 아니라, 그 값이 있는 곳의 주솟값을 저장하는 것.
그리고 그 값은 메모리에서 따로 저장되게 되는데, 이를 heap 이라고 한다.
* 또한 위와 같은 특징 때문에 얕은 복사 & 깊은 복사가 가능하다.
2023.01.11 - [코딩/JavaScript] - JS - Shallow Copy & Deep Copy (얕은 복사 & 깊은 복사)
반응형
'개발 > 알쓸코잡' 카테고리의 다른 글
| JWT (JSON Web Token) (0) | 2023.01.30 |
|---|---|
| DB Schema & ERD (0) | 2023.01.26 |
| Set 객체 (0) | 2023.01.26 |
| about Git (0) | 2023.01.25 |
| OOP(객체지향 프로그래밍) / FP(함수형 프로그래밍) (0) | 2023.01.25 |
Comments



