JS - 조건문 switch 문법 본문
반응형
if문과 동일한 역할을 함.
허나 실무에서는 자주 사용되지는 않음
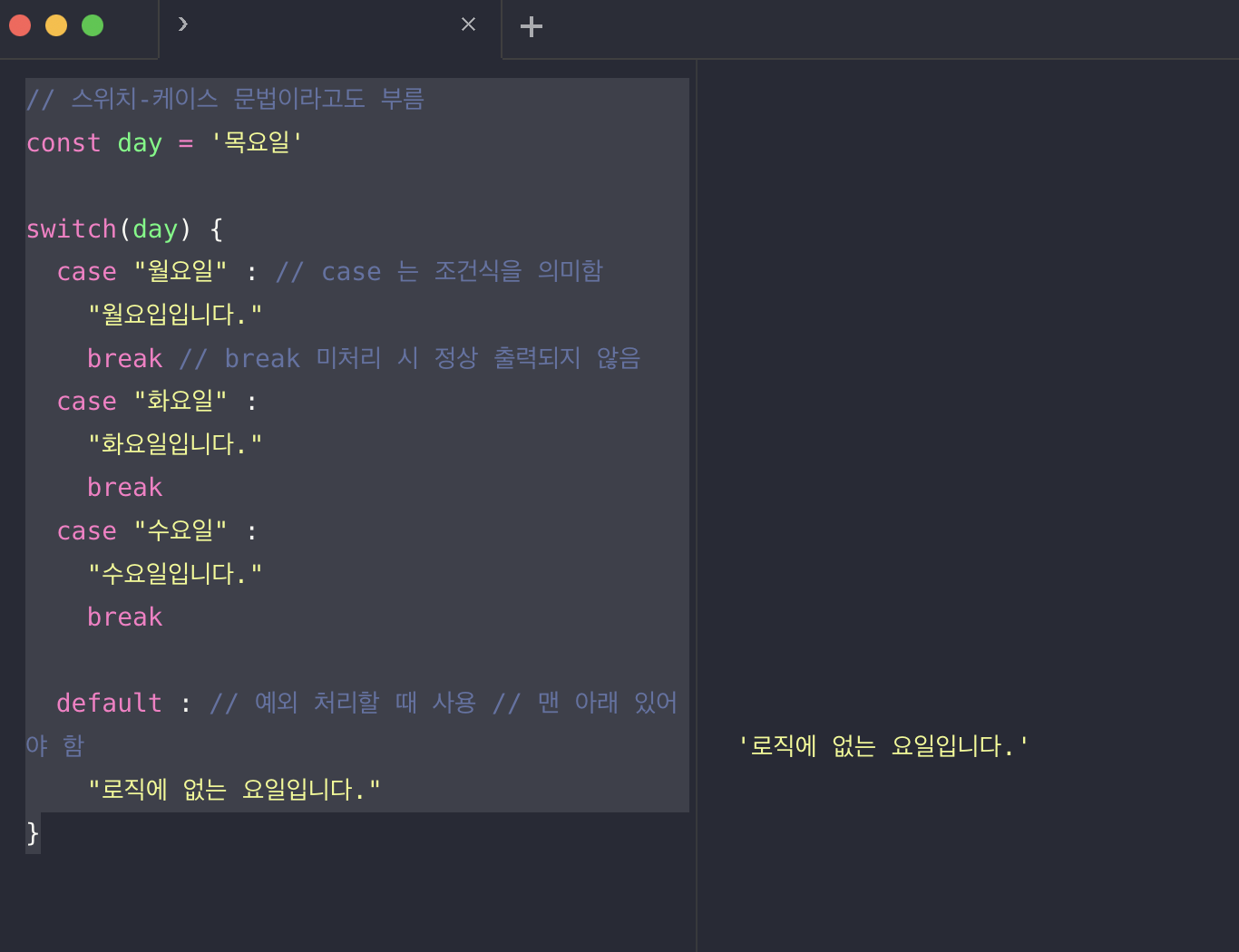
// 스위치-케이스 문법이라고도 부름
const day = '목요일'
switch(day) {
case "월요일" : // case 는 조건식을 의미함
"월요입입니다."
break // break 미처리 시 정상 출력되지 않음
case "화요일" :
"화요일입니다."
break
case "수요일" :
"수요일입니다."
break
default : // 예외 처리할 때 사용 // 맨 아래 있어야 함
"로직에 없는 요일입니다."
}
반응형
'개발 > JavaScript' 카테고리의 다른 글
| JS - Shallow Copy & Deep Copy (얕은 복사 & 깊은 복사) (0) | 2023.01.11 |
|---|---|
| JS - isNaN / indexOf / new Array / fill 메서드 (0) | 2023.01.11 |
| JS - null과 undefined 차이 (0) | 2023.01.11 |
| JS - let, const, var (스코프, 호이스팅) (0) | 2023.01.11 |
| JS - ES6의 특징 (0) | 2023.01.10 |
Comments



