JS - let, const, var (스코프, 호이스팅) 본문
반응형
let, const, var 차이 (scope 개념, 호이스팅)
재할당과 재선언에 대한 차이
| 재할당 | 재선언 | |
| var | O | O |
| let | O | X |
| const | X | X |
스코프 (함수 또는 변수의 동작 범위)
전역스코프&지역스코프
- 전역 스코프 : 스크립트 전역에 선언된 변수 / 어디서든 참조 가능
- 지역 스코프 : 함수 내에 선언된 변수 / 함수 내에서만 참조 가능
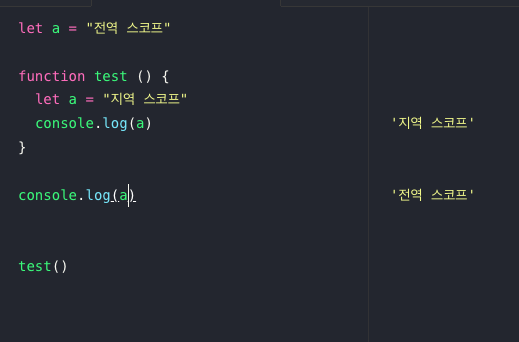
전역스코프&지역스코프 예시

블록스코프 & 함수스코프
let / const , var 사이의 가장 큰 차이점 중 하나는 스코프와 관련이 있다.
let / const 는 '블록 스코프, 함수 스코프'라는 특징을 가지고 있는데,
블록 스코프는, 함수 안에서 선언된 let / const 의 경우 함수 안에서만 처리될 수 있다는 의미를 지니고 있다.
말 그대로 블록(중괄호)을 사용하니 블록 스코프라고 이해해도 좋을 것 같다.
반대로 var는 선언한 변수가 '블록'안에 있든, 밖에 있든 상관 없이
함수 내에서 선언된 변수는 함수 내에서만 유효하다는 '함수 스코프'라는 특징만을 가지고 있기 때문에 호이스팅이 발생한다고 볼 수 있다.
따라서, 예측 가능한 코드 작성을 위해서는 let / const 를 통해 변수를 선언하거나 함수 선언문을 통해 선언하는 것이 더 적절하다.
호이스팅
var 와 마찬가지로
'함수 선언문'에서는 호이스팅이 발생하는데, 함수 발생 이전에 해당 함수가 스크립트 맨 위로 끌어올려진 것 같은 효과를 낸다.
그말인즉슨, 함수 선언문 역시 스크립트 내에서 예상하지 못하는 동작을 할 가능성이 높기 때문에 사용을 지양하는 것이 좋다.
반응형
'개발 > JavaScript' 카테고리의 다른 글
| JS - 조건문 switch 문법 (0) | 2023.01.11 |
|---|---|
| JS - null과 undefined 차이 (0) | 2023.01.11 |
| JS - ES6의 특징 (0) | 2023.01.10 |
| JS - ==, ===의 차이점 (0) | 2023.01.10 |
| JS - Class 문법 / constructor() / import (0) | 2023.01.05 |
Comments



