CORS (Cross-Origin Resource Sharing) 본문
반응형
CORS
CORS 란, 동일 출처가 아닌 각기 다른 곳에서 데이터를 주고 받는 것을 허용하는 정책을 의미한다.
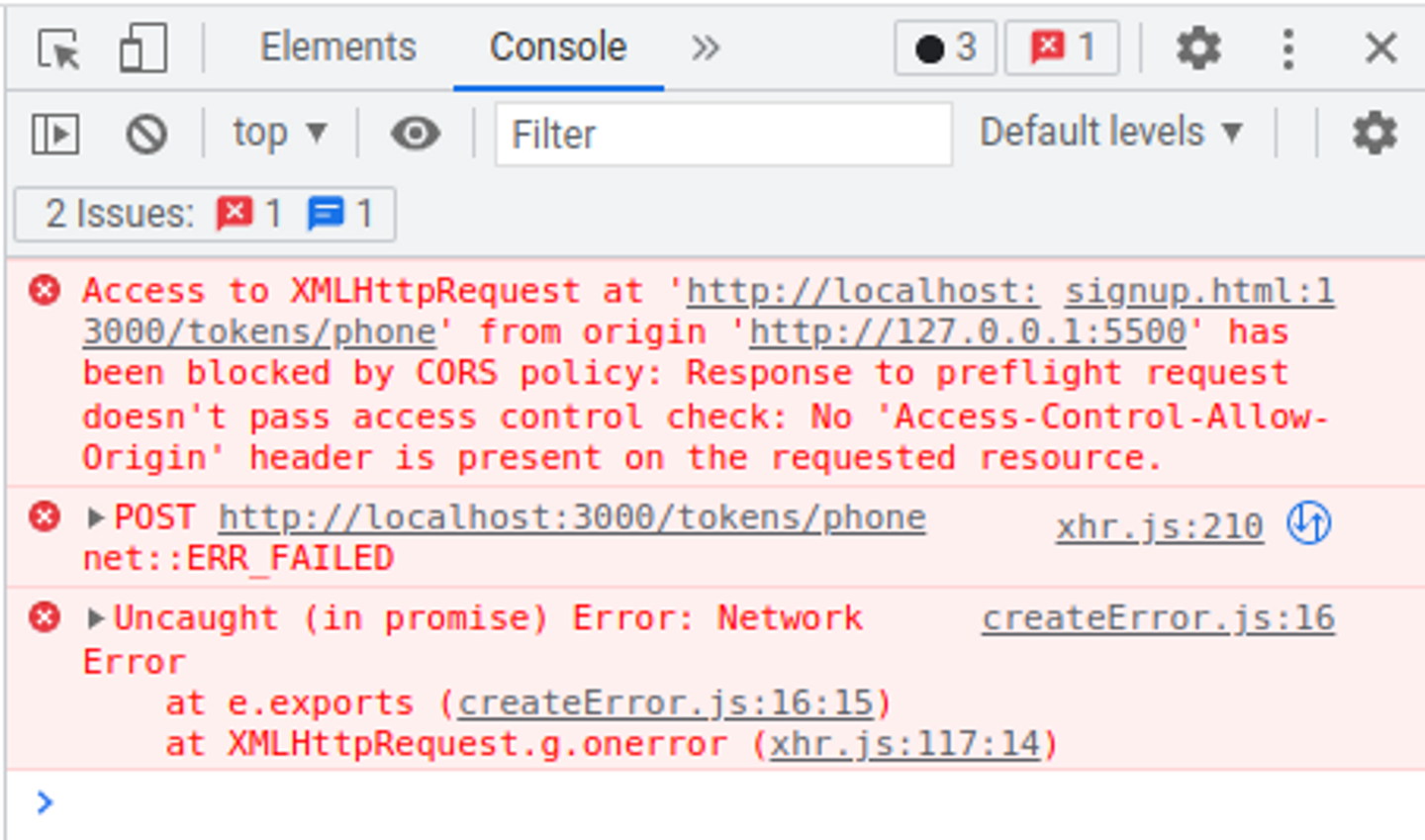
한 사이트에서 주소가 다른 서버로 요청을 보낼 때 자주 접하게 되는 오류이기도 하다. (CORS Policy)

local:3000 에서, local:4000 으로 통신하는 과정에서 생겼던 오류이기도 했다.
2023.01.14 - [코딩/node.js] - node.js - axios / CORS / apollo-server / graphQL-API(&docs) 생성
CORS 는 기존 SOP(same origin policy) 의 데이터통신 불편을 대체하기 위해 나왔다.
단, CORS 허용이 되었다고 해도 바로 통신이 되는 것이 아니라,
- 먼저 preflight 를 통해서 CORS 가 허용되어 있는지,
- 어떤 CRUD가 가능한지 확인한 뒤 API 통신 진행하고,
- 만약, 요청하는 백엔드에서 CORS가 거절되어 있다면 '브라우저'에서 API 요청을 차단한다.
즉 CORS 는 무분별하게 클라이언트가 다른 리소스에 접근하는 것을 막는 것이 목적이다.
이를 허용해주는 건 백엔드에서 가능한데,
cors 라이브러리를 다운받아 허용해줄 URL를 입력해주면 된다.
반응형
'개발 > 알쓸코잡' 카테고리의 다른 글
| 트랜잭션(Transaction) & ACID (0) | 2023.02.13 |
|---|---|
| Redis (0) | 2023.02.13 |
| 소셜 로그인 프로세스 (0) | 2023.02.11 |
| payment / iamport (0) | 2023.02.11 |
| 인증(Authentication) & 인가(Authorization) (0) | 2023.02.10 |
Comments



