프로그래머스 - Lv.1 문자열과 영단어 / 정규표현식 간단한 활용 (대체) 본문
반응형
정규표현식에 대해 간단히 다뤄본다.
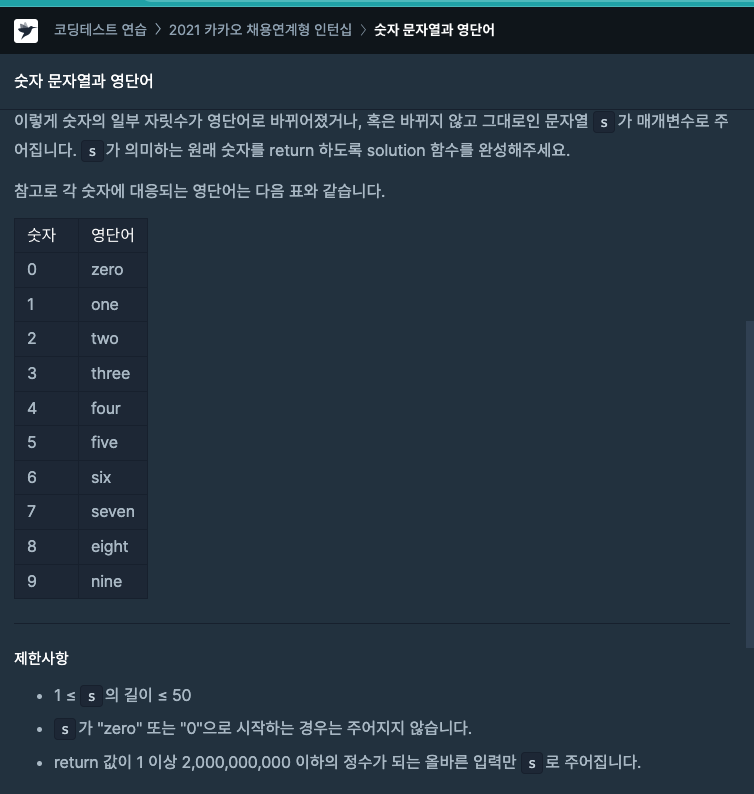
문제 설명

기존의 풀이 방식
function solution(s) {
let a = ['zero','one','two','three','four','five','six','seven','eight', 'nine']
for(let i = 0 ; i < a.length ; i ++){
s = s.replaceAll(a[i],i)
}
return Number(s)
}배열을 만들어 둔 뒤, replaceAll 을 활용하였다.
정규표현식을 활용한 방식
function solution(s){
let a = ['zero','one','two','three','four','five','six','seven','eight', 'nine']
// s = s.replace(/number[i]/g, i) // 이런 방법 사용 불가
for(let i = 0 ; i < a.length ;i++){
const regExp = new RegExp(a[i],"g") // (검증, 옵션)
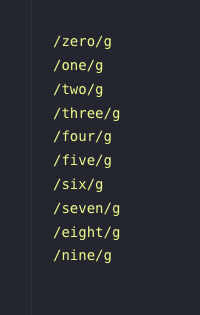
console.log(regExp)
s = s.replace(regExp, i)
}
return s
}
정규표현식을 사용한 방식으로는 for문을 활용한 동적 사용이 불가능하다.
따라서, new RegExp 생성자를 생성한 뒤, 활용해주어야 하는데,
이때 생성자 안에는 ('검증하기 위해 필요한 것' , '옵션') 을 추가할 수 있다.
** 여기서 사용된 'g'는 옵션으로써 '전역' 에 사용하라는 것을 의미한다. (없을 경우, replace와 같이 가장 처음 등장한 것에만 적용)
해당 작업을 마친 뒤, console 을 찍어본 변수 regExp 의 모습

반응형
'개발 > algorithm' 카테고리의 다른 글
| 프로그래머스 - 200문제 풀이 기념 (0) | 2023.03.12 |
|---|---|
| 프로그래머스 - Lv.2 N개의 최소공배수 (0) | 2023.02.26 |
| 프로그래머스 - Lv1. 실패율 / Object.entries() (0) | 2023.01.29 |
| 프로그래머스 - 100문제 풀이 기념 (0) | 2023.01.25 |
| algorithm - 재귀함수 (0) | 2023.01.24 |
Comments



