node.js - 스크래핑(scraping) / 크롤링(crawling) 본문
반응형
스크래핑과 크롤링
- 스크래핑 : 한번 가져오기 /타 웹페이지에서 데이터를 추출하는 것 / Cheerio(도구를 사용할 수 있음)
- 크롤링 : 꾸준히 가져오기 / 타 웹페이지에서 '데이터들'을 추출하는 것 / Pttuppeteer(도구를 사용할 수 있음)
브라우저 주소창의 실체 이해
브라우저 주소창 == API-GET 요청하는 도구 (like 포스트맨)
응답 결과가 HTML이라면 HTML 구현 || JSON포멧이라면 json.data 를 보여준다.
오픈 그래프(Og)
특별한 기능을 하지는 않으나, 자신의 사이트를 공유하기 위해 사용하는 방식
타 플랫폼에 해당 사이트를 입력하면, 하단부에 사이트 설명이 등장하는 것과 같음
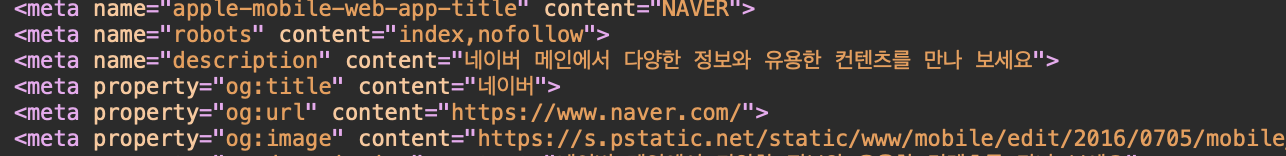
Og 예시

HTML 내 Og // meta property = og: ## 의 형태로 저장되어 있음

** <소스코드>
import axios from 'axios'
import cheerio from 'cheerio'
const createMessage = async() => {
// 입력된 메시지 : "안녕하세요~ https://www.naver.com에 방문해주세요."
// 1. 입력된 메시지에서 http로 시작하는 문장이 있는지 먼저 찾기 (.find() 등의 알고리즘 사용)
const url = 'https://www.naver.com'
// 2. axios.get 으로 요청해서 html 코드 받아오기 == 스크래핑
const result = await axios.get(url)
console.log(result.data)
// 3. 스크래핑 결과에서 OG(open graph) 코드를 골라내어 변수에 담기 => cheerio 도움 받기
// cheerio 변수는 $로 담음
const $ = cheerio.load(result.data)
// 메타 태그만 뽑아 배열에 정리됨 // each() 치어리어에서 제공하는 기능
$("meta").each((index,el)=>{
if($(el).attr("property") && $(el).attr("property").includes("og:")){
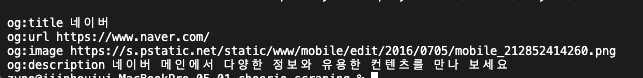
const key = $(el).attr("property") // og:title, og:description...
const value = $(el).attr("content") // 네이버, 네이버 메인에서 어쩌고 하는 멘트
console.log(key, value)
}
})
}
createMessage()console 값

추가로 스크래핑이나 크롤링 같은 경우는, 브라우저에서 다루게 될 경우,
CORS 문제가 발생할 수 있기 때문에 백엔드에서 사용하게 된다.
CORS가 뭐더라?
2023.01.14 - [코딩/node.js] - node.js - axios / CORS / apollo-server / graphQL-API(&docs) 생성
반응형
'개발 > node.js' 카테고리의 다른 글
| node.js - about TypeScript (타임스크립트) (0) | 2023.01.25 |
|---|---|
| node.js - graphQL : Schema-first vs Code-first (0) | 2023.01.24 |
| node.js - mongoDB-campass / schema / Docker-volumes (0) | 2023.01.20 |
| node.js - DatabaseTool(GUI) (0) | 2023.01.19 |
| node.js - package.json(의존성 모듈) (0) | 2023.01.19 |
Comments



