JS - 반복문 심화2 (map / filter / sort / slice / substring / substr/split / join / reduce) 본문
JS - 반복문 심화2 (map / filter / sort / slice / substring / substr/split / join / reduce)
자전하는명왕성 2023. 1. 13. 12:24- 배열 관련 메서드 : map / filter / sort / reduce
- 문자열 관련 메서드 : slice / substring / substr/ split / join
- slice / substring / substr 차이
map
map 메서드 역시 배열을 순회하는 메서드이다.
다만, 모든 순회(반복) 과정에서 return 값이 존재해야 하며, 없을 경우 'undefined'를 반환한다.
// map 예시
const arr = [1,2,3,4,5]
arr.map((el) => {
if(el % 2 == 0 ){ // 부여한 조건
return el
}
})
// 반환값 : [ undefined, 2, undefined, 4, undefined ]
추가적으로 꼴보기 싫은 undefined를 단번에 제외하려면 filter 메서드를 사용하여 아래와 같은 방법으로 가능하다.
효과적인 방식이니 기억해두도록 하자.
// filter를 사용한 map 예시
const arr = [1,2,3,4,5]
arr.map((el) => {
if(el % 2 == 0 ){
return el
}
}).filter(el => el) // filter 메서드를 추가하여 리턴한 'el'만 추출
// 반환값 : [2, 4]해당 함수를 아래와 같이 변수에 할당할 수도 있다. (처음 헤멨던 부분이니 기억해두도록 한다.)
// map 메서드 변수 할당
const arr = [1,2,3,4,5]
let newArr = arr.map((el) => {
if(el % 2 == 0 ){
return el
}
}).filter(el => el)
console.log(newArr) // // 반환값 : [2, 4]
filter
조건식에 따른 결과를 불린값으로 반환하여 보여준다.
// filter 예시
// 조건식에 따른 결과를 boolean 값으로 반환
const arr = [1,2,3,4,5]
arr.filter((el)=> {
return el %2 === 0
})
// 반환값 : [2,4]
sort
sort 는 정렬 메서드로 리턴하려는 조건에 따라 배열을 정렬시켜주는 메서드이다.
// sort // 정렬 메서드
const arr [1,3,2,4,5]
// 오름차순 방식
arr.sort((a,b) => {
return a-b
})
// 반환값 : [1,2,3,4,5]
// 내림차순 방식
arr.sort((a,b) => {
return b-a
})
// 반환값 : [5,4,3,2,1]이전에 로또번호 생성하는 기능을 만들 때 응용했던 방식 https://zynoob.tistory.com/22
slice
slice 는 문자열을 잘라주는 메서드다.
str.slice(시작점, 끝점) 의 형태로 사용할 수 있으며, '시작점 <= [ slice ] < 끝점 '의 값을 반환해준다.
// slice 예시
let str = 'abcde'
str.slice(3) // 반환값 : 'de' // 끝 인덱스를 정해주지 않으면 끝까지 잘라낸다.
str.slice(2,4) // 반환값 : 'cd'
str.slice(4,2) // 반환값 : '' // 시작 인덱스 > 끝 인덱스 라면, 빈 문자열 값을 반환한다.
// substring 과의 차이점
substring
substring 또한 slice와 비슷하게 동작한다.
다만, start-index > end-index 라면, substring 에서는 자동으로 둘의 순서를 바꾸어 적용한 값을 반환한다.
// substring 예시
let str = 'abcde'
str.substring(3) // 반환값 : 'de' // 끝 인덱스를 정해주지 않으면 끝까지 잘라낸다.
str.substring(2,4) // 반환값 : 'cd'
str.substring(4,2) // 반환값 : 'cd' // 자동으로 바꿈 // slice와의 차이점
substr
substr의 경우, str.substr(시작점, 길이)만큼 잘라서 반환해주는 메서드이다.
// substr 예시
let str = 'abcde'
str.substr(3) // 'de'
str.substr(2,4) // 'cde' 초과된 길이가 제시된 경우, 끝까지만 잘라낸다.
str.substr(4,2) // 'e'
split (문자열 -> 배열)
split 메서드의 경우 문자열을 배열로 쪼개주는 메서드다.
// split 예시
let str = 'abcde'
str.split("") // 반환값 : [ 'a', 'b', 'c', 'd', 'e' ]
join (배열 -> 문자열)
join 메서드의 경우 배열을 문자열로 합쳐주는 메서드다.
// join 예시
let arr = [1,2,3,4,5]
arr.join('') // '12345'
arr.join('-') // '1-2-3-4-5'// 필요하다면 중간에 원하는 값을 추가해줄 수 있다.
reduce
reduce 메서드의 경우 '누산'해주는 메서드다.
형태는 아래와 같다.
배열이름.reduce((누산값, 현재요소값, 현재요소의index, 현재배열) => {
return 다음누산값;
}, 초기누산값);개인적으로 reduce 메서드에 대해 이해한 내용을 추가하자면 다음으로 설명할 수 있다.
reduce 메서드는 위와 같은 형태를 띄며, forEach / map 과 같은 메서드처럼 배열을 순회한다.
다만, forEach / map 과는 달리 특별한 부분이 있다.
forEach / map 메서드의 경우 단순히 배열 한가지에 하나의 일을 처리한다고 한다면,
reduce 메서드는 과거의 값에 관여를 한다고 볼 수 있다. (때문에, '누산값' 존재)
어려운 말로는 콜백 함수가 동작할 때 return 하는 값이 다음 콜백 함수의 첫 번째 파라미터로 전달한다고 볼 수 있겠다.
// reduce 예시
const numbers = [0,1,2,3,4]
numbers.reduce((acc ,cur ,i) => {
console.log(`${i}번째 순회`)
console.log(`acc : ${acc} // cur : ${cur}`)
console.log(`acc + cur : ${acc + cur}`)
return acc+cur
}, 0 // 이때 0은 초기값
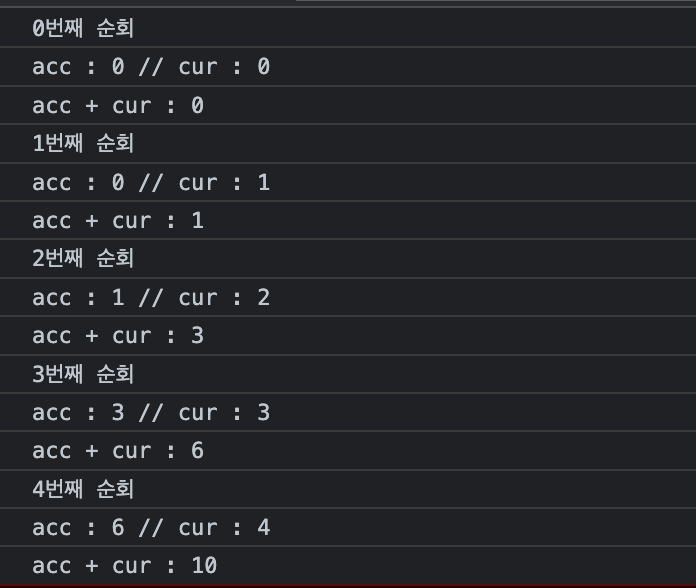
)위 코드 내용을 콘솔창으로 확인한 값

reduce 함수말미에 초기값으로 0으로 설정했기 때문에, 첫 acc 에는 0이 들어오고,
0 번째 순회에는 numbers array의 첫번째 값인 0을 cur로 가져온다.
그리고 첫번째 acc + cur 값으로 받아온 0이 1번째 순회의 acc에 대입된다.
이게 반복되어 마지막에는 numbers array에 모든 값이 합쳐진다.
말 그대로 누산한다는 개념이다.
reduce 메서드를 알고리즘 풀이에 응용했던 방식 https://zynoob.tistory.com/21
'개발 > JavaScript' 카테고리의 다른 글
| JS - this & bind (0) | 2023.01.25 |
|---|---|
| JS - 스프레드(spread) 연산자 (1) | 2023.01.21 |
| JS - 반복문 심화1 (break / continue / for in / for of / forEach / while) (0) | 2023.01.12 |
| JS - Shallow Copy & Deep Copy (얕은 복사 & 깊은 복사) (0) | 2023.01.11 |
| JS - isNaN / indexOf / new Array / fill 메서드 (0) | 2023.01.11 |



