node.js - 데이터 통신 기초 / API방식(REST&GRAPHQL) / CRUD / (postman & swagger || playground) / express 본문
node.js - 데이터 통신 기초 / API방식(REST&GRAPHQL) / CRUD / (postman & swagger || playground) / express
자전하는명왕성 2023. 1. 11. 21:19데이터 통신 기초
HTTP(HyperText Transfer Protocol) : 텍스트 / 하이퍼텍스트(HTML) ( 이때 protocol == 데이터가 다니는 '길')
통신이란, 두 컴퓨터 간 데이터 전송을 의미한다.
통신은, 요청(request)과 응답(response)으로 구성되며, 요청 & 응답은 헤더와 바디로 구분된다.
단 '응답'에는 '상태코드'가 부여되게 되는데, 예시로는 아래와 같다.
ex) 200(성공 관련), 400(클라이언트, 요청자 에러 관련), 500(서버, 응답자 에러 관련)
JSON (javascript object notation, 자바스크립트 객체 표기법)
데이터 요청과 응답은 JSON 형태로 주고 받게 된다. (stringtify & parse)
이와 관련된 내용은 이전 포스팅에 있으니 참고하도록 하자.
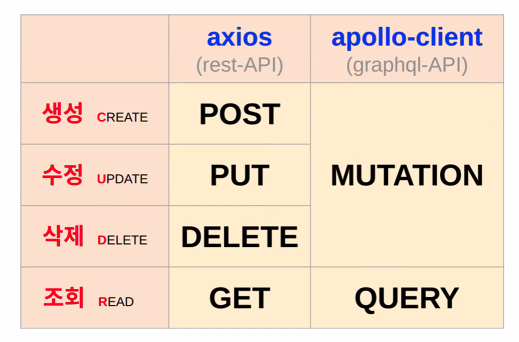
API 방식 (REST && GRAPHQL)
- REST 방식 : 요청하는 데이터 크기와 상관 없이, 관련된 모든 데이터를 응답받음 (과한 용량, 느린 성능)
- GRAPHQL 방식 : 요청하는 데이터 만큼만, 데이터를 응답받을 수 있음 (상대적으로 빠름 / 페이스북에서 제작)
REST API
과한 용량과 느린 성능을 가진 REST API가 상대적으로 비효율적임에도 알아야하는 이유는?
- 현재 많은 회사가 REST API 사용하고 있으며,
- OPEN-API에서 일반적으로 REST를 제공하고 있기 때문이다. (ex, openWeatherMap)
CRUD
CRUD 는 대부분의 데이터 처리 기능인
- Create (생성)
- Read (읽기)
- Update (갱신)
- Delete (삭제)
를 일컫는 말이다.
이때, Read(읽기)의 경우, 좁고 깊은 데이터를 읽어오는 미시적 읽기와
넓고 얕은 데이터를 읽어오는 거시적 읽기로 나뉠 수 있다는 것 또한 알아두자.

**(위 표에보이는 axios, appollo-client 는 해당 API를 운용하기 위한 설치 프로그램이다.)
생성, 수정(갱신), 삭제의 경우, 데이터를 직접 바꾸기 때문에 높은 위험성,
조회(읽기)의 경우, 데이터를 조회하는 것밖에 하지 않기에 낮은 위험성을 가진다.
(때문에 GRAPHQL에서는 read 빼고 모조리 묶어서 mutation 메서드 사용한다.)
API 연습 도구
- REST-API : Postman(연습도구) & swagger(설명 docs)
- graphql-API : 플레이그라운드(연습도구 & 설명 docs)
rest API, postman 실습
1. postman을 통해, koreanJSON 사이트 api에 접근했다.

rest API의 경우 기본을 주소값(여기서는 https//koreanjson.com)으로 가지기 때문에,
주소 이후에 명령어를 삽입해주는 방식으로 진행했다.
위 사진에 대해 요약하자면,
스웨거에서는 posts/:id 라는 endPoint를 확인하고 & 포스트맨에서는 get 메서드를 활용하여
posts 목록 중 Id=3 인 자료를 응답받았다고 볼 수 있다.
** 이때, 'title', 'content'와 같은 각각의 데이터만 따로 가져올 수 없다는 것을 기억하자. (REST API의 특징)
GRAPHQL / 플레이그라운드 실습

플레이그라운드의 초기 화면은 위와 같다.
앞서 행한 포스트맨 & 스웨거 활용과 비슷하게, 왼쪽은 실행창 & 오른쪽은 docs라고 보면 편하다.
1. product 생성

'생성'이기 때문에 mutation 메서드로 접근하였으며
해당 명령어는 createProduct 를 사용했고 내가 생성하기 원하는 정보를 입력해주었다.
(API 내에서 사용하는 명령어의 경우는, docs가 친절하게 알려주기 때문에 쫄 필요 없으며, 외울 필요도 없다.)

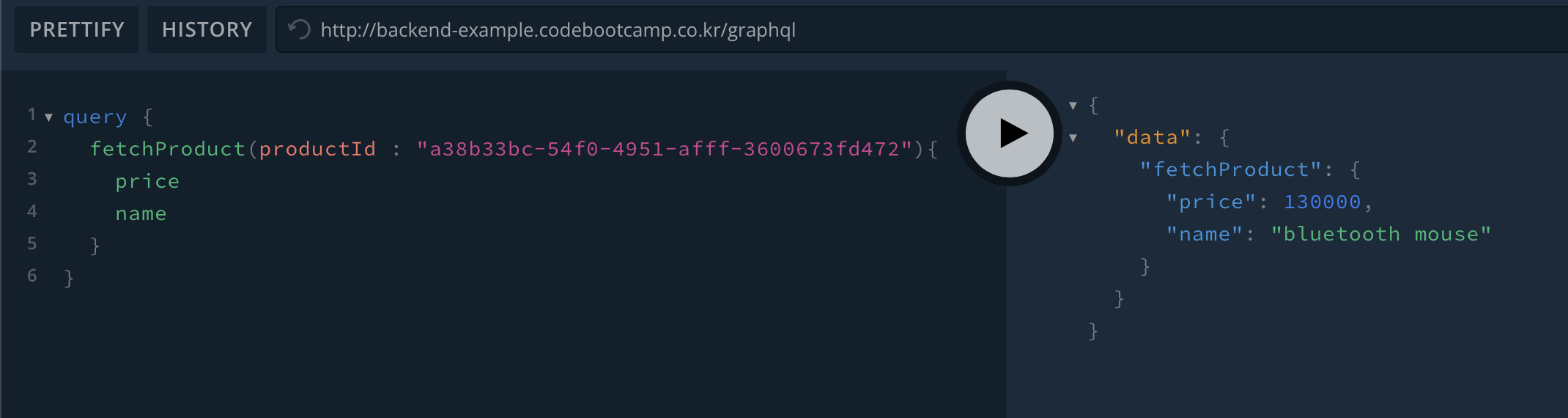
2. product 조회

'조회'이기 때문에 query 메서드를 활용하여 접근했다.
해당 fetchProduct 명령어에서 요구하는 정보가 productId 였기 때문에 작성을 해주고,
내가 받아오기를 원하는 정보 {price, name} 을 입력하면 오른쪽과 같은 데이터를 받아오게 된다.
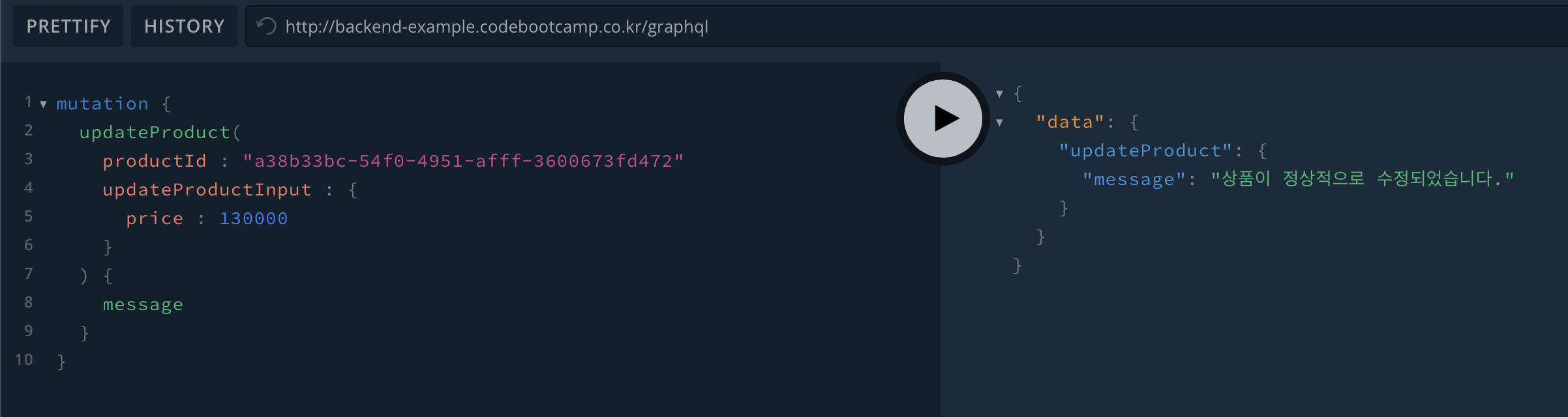
3. product 수정

이 또한 위와 마찬가지인데, 해당 명령어에서 요구하는 id로 접근한 뒤, 내가 변경하고 싶은 사항을 '시키는대로' 작성하였다.
어렵게 생각할 필요는 없는 게, 그냥 명령어가 시키는대로 하면 원하는 결과를 받아올 수 있다.
API 만들기
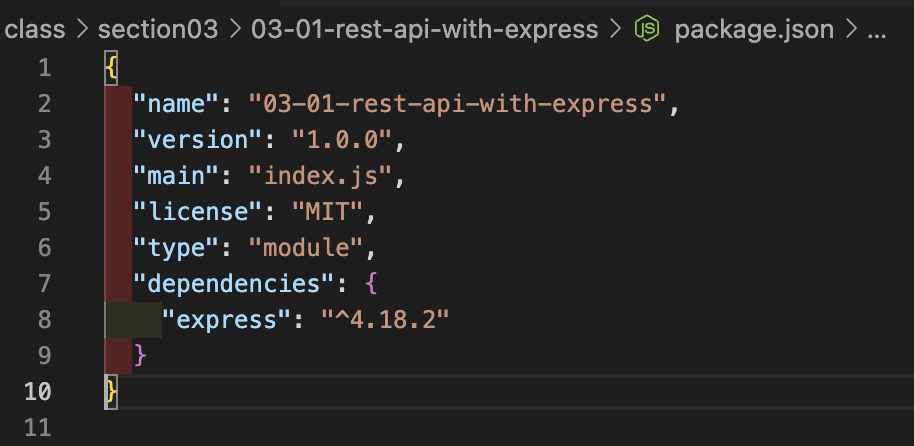
1. 먼저, 터미널에서 yarn init 을 사용해 초기화를 하고 package.json을 생성해준다.
2. 이후, npmjs 사이트를 통해, 'yarn add express' 확인한다.

3. 그리고 yarn add express 를 통해, express 를 설치한다.
(** npm, yarn 모두 node package manager 이기 때문에, 무엇을 쓰든 상관이 없긴 하나,
둘을 함께 쓰는 것보다 하나만 쓰는 것이 관리에 유리하다고 한다. 그런 의미에서 나는 yarn을 활용했다.)
4. express 버전 추가 확인 // node_module 생성
3번까지 정상적으로 끝나면, "dependencies" 에 "express"가 갖는 현재 버전이 추가되며
node_modules & yarn.lock 이라는 파일을 각각 생성되게 된다.

5. 이때 전체 파일 외곽에 .gitignore 폴더를 생성하고 node_module 넣어주는데,
node_module 이라는 git 업로드를 할 때, 사실 상 무의미한 데이터이기도 하며
다운로드와 삭제가 상대적으로 자유롭기 때문이다.
(.gitignore 는 그 말마따나 'git'에서 'ignore'하는 파일이라 볼 수 있다.)
6. API 동작시키기
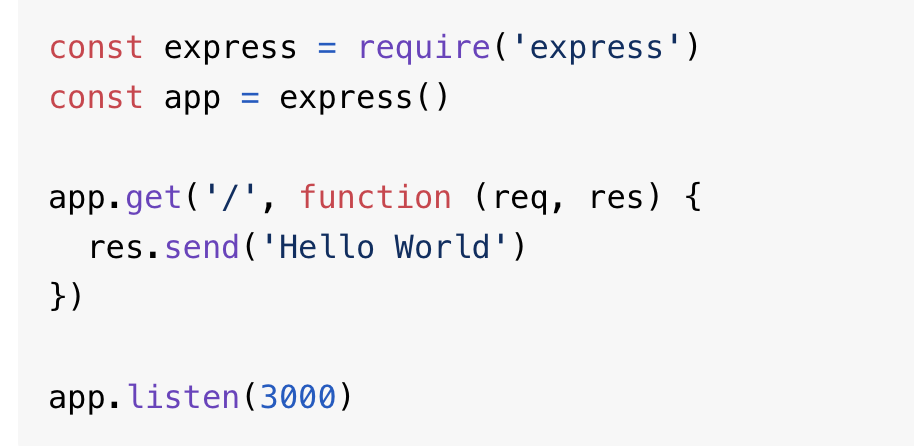
자, 이제 express 에 있는 예시 코드를 가져와 사용해보자.

위 코드는 express 에 올라와 있는 예시 코드이며, 아래는 위 코드를 붙여넣은 것이다.
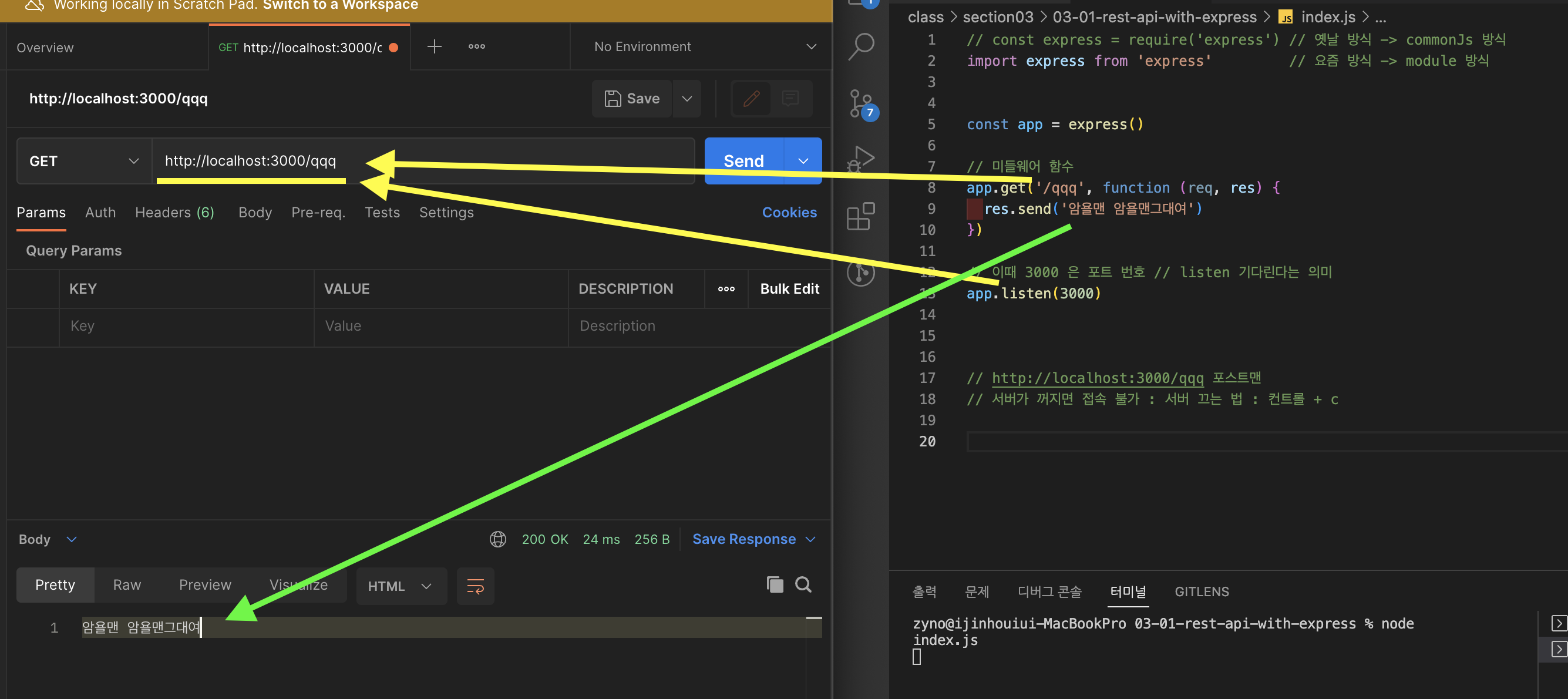
// const express = require('express') // 옛날 방식 -> commonJs 방식
import express from 'express' // 요즘 방식 -> module 방식
const app = express()
// 미들웨어 함수
app.get('/qqq', function (req, res) {
res.send('암욜맨 암욜맨그대여')
})
// 이때 3000 은 포트 번호 // 서버를 닫을 때까지 동작
app.listen(3000)중요하게 봐야 할 것.
- import 를 통해 express 를 적용시킴
- app은 express 함수를 할당한 변수
- 미들웨어 함수를 통해 내가 원하는 동작을 실행시킴
- listen 뒤에 제시된 '3000'은 포트 번호이며, 'listen' 기다린다는 의미
- req : request(요청) / res : respon(응답)
이후, 터미널에서 'node index.js'를 입력해 서버를 열어주면,
포스트맨에서 내가 원하는 결과가 아래처럼 출력된 것을 확인할 수 있다.

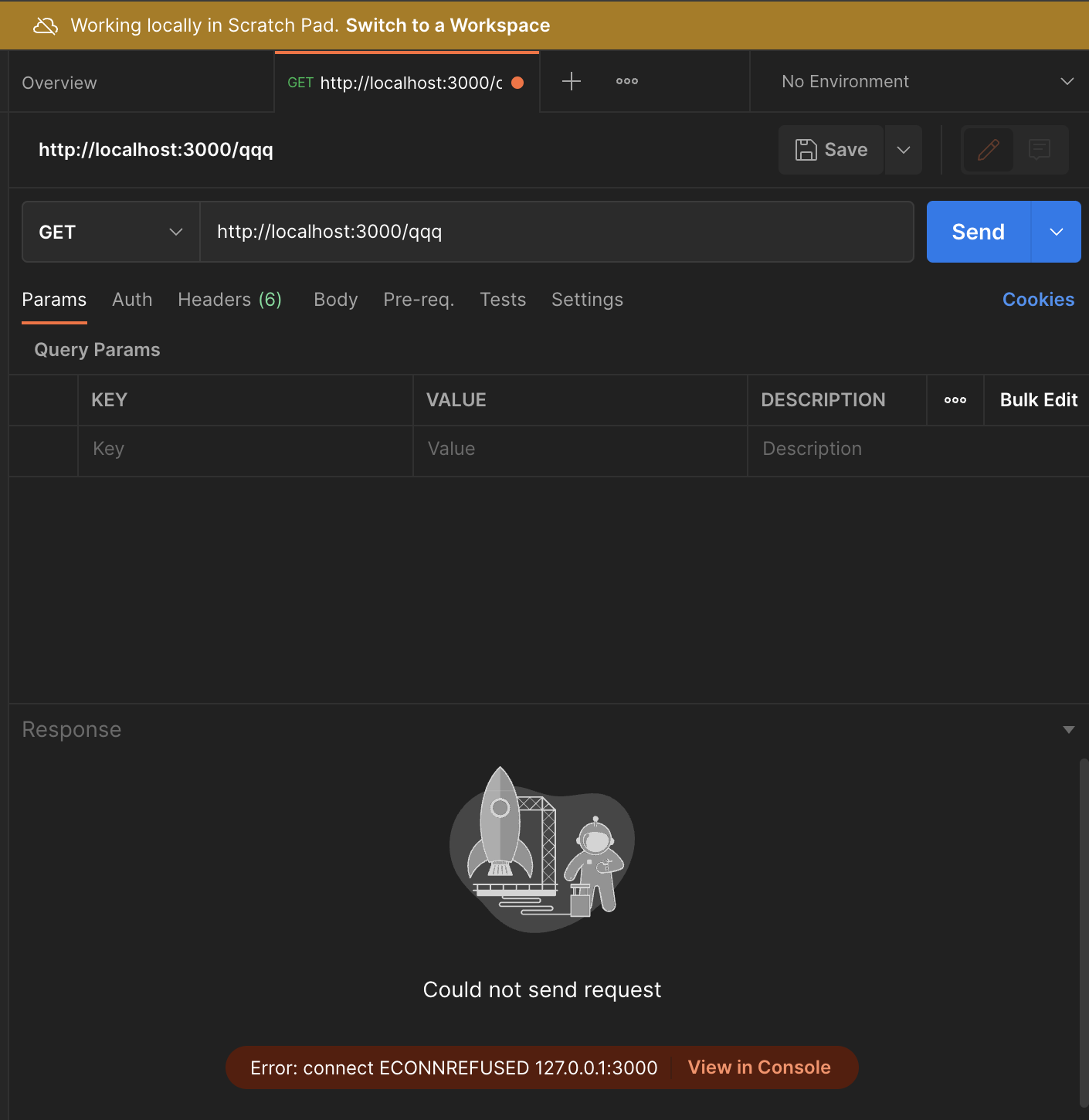
이후 control + C 키를 활용해 서버를 닫아줄 수 있는데,
서버를 닫았을 때 API를 요청하는 경우 아래와 같은 에러를 받아오게 된다.

'개발 > node.js' 카테고리의 다른 글
| node.js - async-await / axios 활용 문자&메일 발송 / 환경변수 (0) | 2023.01.17 |
|---|---|
| node.js - axios / CORS / apollo-server / graphQL-API(&docs) 생성 (0) | 2023.01.14 |
| node.js - 서버 / 포트 / nodemon / API 함수 추가 /swagger (0) | 2023.01.13 |
| node.js - 이메일 탬플릿 만들기(템플릿 리터럴, 숏핸드 프로퍼티, 구조분해할당, export / import) (0) | 2023.01.10 |
| node.js 입문 (JavaScript / Node.js / npm / yarn / 퍼사드패턴) (0) | 2023.01.09 |



