JS - Class 문법 / constructor() / import 본문
반응형
이전 포스팅에서 클론 코딩을 할 때 생소하게 보였던 class 문법에 대해 학습했다.
클래스 문법은 '객체'를 생성할 때 효과적인 방법이라고 볼 수 있었다.
class member {
constructor(name, number, gender) {
this.name = name;
this.number = number;
this.gender = gender;
}
}먼저 클래스 문법의 형태는 위와 같다.
클래스 문법의 이름, 그리고 constructor()으로 이루어진다.
소괄호 안에는 매개로 받을 변수를 입력하고,
중괄호에서는 해당 객체가 받게 될 요소들을 입력한다.
아래 형태는 객체에 키와 밸류를 할당할 때 사용하는 방식으로 코드를 작성해주면 되긴 하지만,
콜론(:) 이나, 반점이 사용되지 않는다는 것에 주의해줄 필요가 있다.
이후, 아래처럼 코드를 작성해주게 되면,
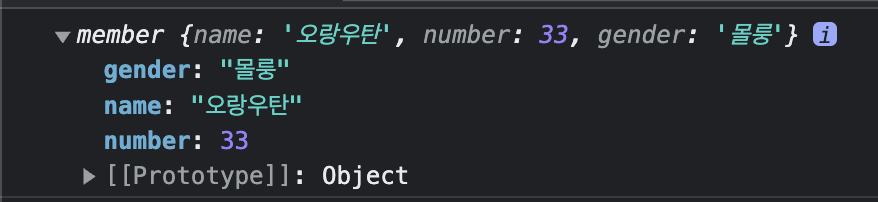
let orangutan = new member('오랑우탄', 33, '몰룽')
console.log(orangutan)
이처럼 객체에 담겨있는 member를 확인해줄 수 있다.
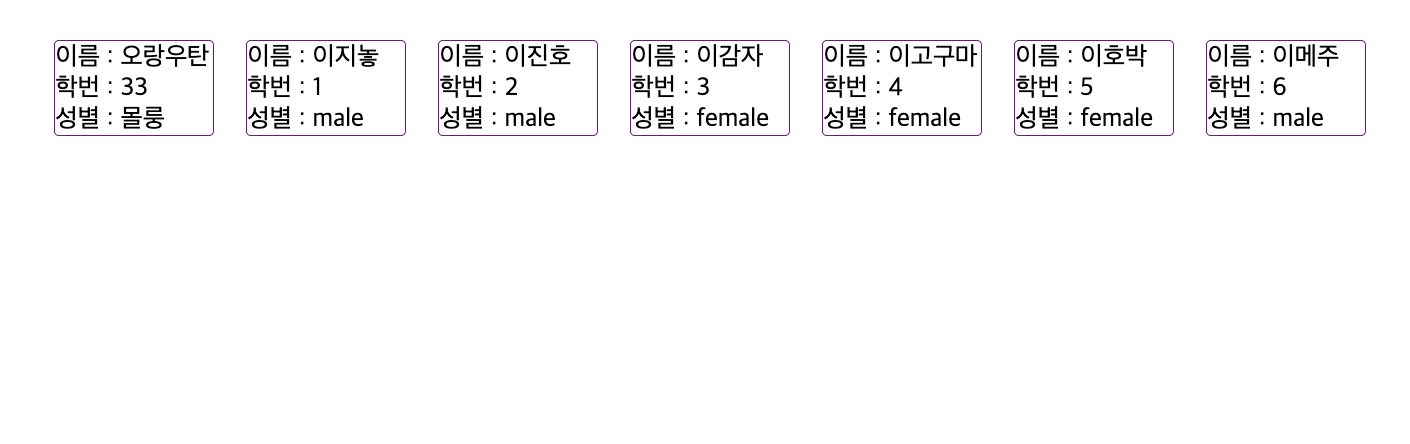
여기서 조금 더 나아가, todo-list 만들 때 사용한 '하위요소 만들기'로
아래와 같은 페이지도 만들어봤다.

import / export
추가적으로 뭔가 심심한 느낌이 들어, 이전에 스프린트 과제에서 다뤘던 배열 자료를 활용했다.
먼저, 해당 파일을 기존 파일과 함께 관리하기 위해 import / export 를 사용해주었다.
// index.html // 받아오고자 하는 HTML
<script src="./index.js" defer type="module"></script>
// index.js // 받아오고자 하는 객체와 해당 객체를 소유하고 있는 js파일
import {students} from './data.js'
// data.js // 내보내고자 하는 객체
export {students}중요하게 봐야 할 것은, 받아오고자 하는 스크립트에 type="module"이라고 작성해주어야 한다는 것.
아직은 구글링을 통해 단번에 이해하기 힘든 내용이라 단순히 기억만 하고 넘어가기로 한다.
어쨌든, 해당 데이터가 깔끔해보이도록 수정을 거친 후 아래와 같은 원하는 결과를 만들었다.

반응형
'개발 > JavaScript' 카테고리의 다른 글
| JS - ES6의 특징 (0) | 2023.01.10 |
|---|---|
| JS - ==, ===의 차이점 (0) | 2023.01.10 |
| JS - 허들넘기 / canvas태그 (0) | 2023.01.05 |
| JS - todoList 복습 // 하위요소 / fetch, then, catch (0) | 2023.01.04 |
| JS - sort 메서드 / 로또번호 생성하기 (0) | 2023.01.01 |
Comments



