백준1283 - 단축키 지정 JS 본문
반응형
https://www.acmicpc.net/problem/1283

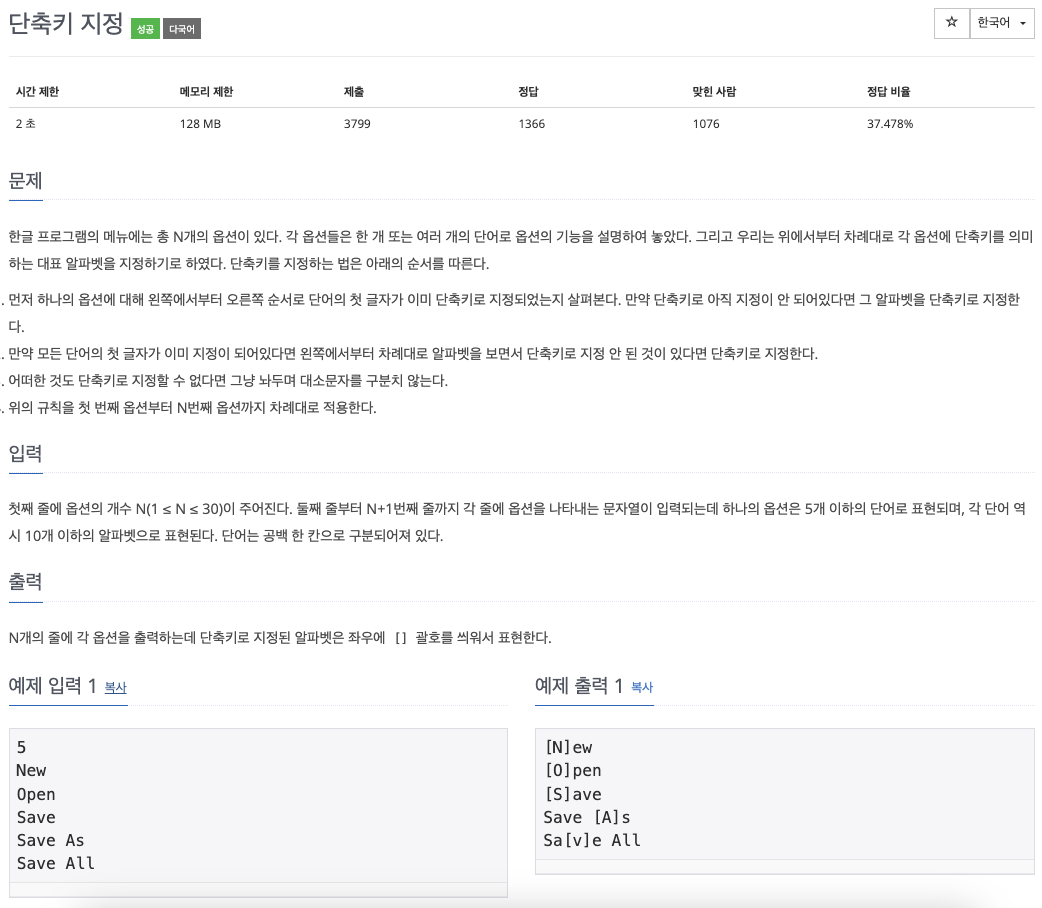
문제는 n개의 문자열을 주고, 주어진 규칙에 따라 순서대로 단축키가 적용된 문자를 대괄호로 감싼 전체 문자열 출력하는 문제다.
단축키를 설정하는 기준은 먼저 각 문자열이 가진 단어들의 첫 글자가 단축키로 지정되어 있는지 살핀 뒤,
지정되어 있지 않다면 단축키로 등록한 뒤 단축키를 대괄호로 감싸 문자열 반환.
각 단어의 첫 글자가 모두 단축키로 등록되어 있다면 왼쪽부터 단축키로 지정되어 있는지 확인 후 단축키로 등록한 뒤
지정되어 있지 않다면 단축키로 등록한 뒤 단축키를 대괄호로 감싸 문자열로 반환하면 된다.
(이때, 단축키는 대소문자를 구분하지 않고, 특정 문자열에 단축키를 지정할 수 있는 문자가 없는 경우 문자열을 그대로 반환해야하니, 위와 같은 점을 유의해야 한다.)
작성한 소스 코드
const fs = require("fs");
const input = fs
.readFileSync(process.platform === "linux" ? "/dev/stdin" : "입력.txt")
.toString()
.trim()
.split("\n");
function solution(data) {
data.shift();
// 단축키를 저장하기 위한 객체
const dic = {};
const result = data.map((el) => act(el, dic));
console.log(result.join("\n"));
}
// 문자열을 순회하며 정답을 반환하는 함수
function act(str, dic) {
const arr = str.split("");
// 문자열이 가진 각 단어의 첫 글자를 순회하는 반복문
for (let i = 0; i < arr.length; i++) {
if (i === 0 || arr[i - 1] === " ") {
const verify_s = verify(arr, arr[i], dic, i);
if (verify_s) return verify_s;
}
}
// 첫 글자에서 단축키를 찾지 못할 경우, 나머지 글자를 순회하는 반복문
for (let i = 0; i < arr.length; i++) {
if (arr[i] !== " ") {
const verify_s = verify(arr, arr[i], dic, i);
if (verify_s) return verify_s;
}
}
// 단축키를 찾지 못할 경우 문자열을 그대로 반환
return str;
}
// 특정 문자가 단축키로 지정되어 있는지 확인 후 변환한 문자열을 반환하는 함수
function verify(arr, s, dic, idx) {
const lower_s = s.toLowerCase();
if (!dic[lower_s]) {
dic[lower_s] = true;
const _s = s;
arr[idx] = `[${_s}]`;
return arr.join("");
}
return false;
}
solution(input);
오랜만의 자바스크립트 알고리즘 풀이였다.
최근에 파이썬 문법에 익숙해진 탓인지 join 메서드를 사용 할 때, result.join('\n') 으로 해야할 것을
파이썬 문법인 '\n'.join(result)로 습관적으로 작성하여 오류를 발생시킨 해프닝을 겪었다.. ㅎ
반응형
'개발 > algorithm' 카테고리의 다른 글
| 백준11053 - 가장 긴 증가하는 부분 수열 (DP) Python (0) | 2023.11.08 |
|---|---|
| 백준1991 - 트리순회 (그래프, 재귀) Python (0) | 2023.11.07 |
| 백준24444 - 알고리즘 수업 - 너비우선탐색1 (deque) Python (0) | 2023.11.05 |
| 백준11652 - 카드 (정렬) Python (1) | 2023.11.04 |
| 백준1138 - 한 줄로 서기 (그리디) Python (0) | 2023.11.03 |
Comments



